Μια μικρή λίστα με μυστικά σχεδιασμού που θα σας βοηθήσουν να κατανοήσετε καλύτερα τι πρέπει να κάνετε για την ιστοσελίδα σας ή για κάθε τι άλλο θα κληθείτε να σχεδιάσετε για την επιχείρηση σας είτε πρόκειται για λογότυπο, είτε για οποιαδήποτε άλλη πράξη οπτικής επικοινωνίας. 12 μυστικά που ίσως κάποιοι να μην επιθυμούν καν να γνωρίζετε!!!
Ξοδεύετε ένα σεβαστό ποσό για να σχεδιάσετε και να κατασκευάσετε την ιστοσελίδα σας αλλά η επισκεψιμότητα της δεν είναι η αναμενόμενη; Επενδύσατε όνειρα και ελπίδες στο ολοκαίνουργιο eshop σας αλλά κανείς δεν αγοράζει από αυτό;
Είναι η οπτική επικοινωνία που ως ακρογωνιαίος λίθος της επικοινωνίας της επιχείρησης σας, κάνει όλη την διαφορά.
Ας δούμε βασικά χαρακτηριστικά του σχεδιασμού μιας ιστοσελίδας που παίζουν πολύ μεγάλο ρόλο και που κάποια από αυτά θα πρέπει να τα αναζητήσετε και στο δικο σας website. Αν δεν τα βρείτε ή ακόμα χειρότερα, αν δεν σας τα εξήγησαν ποτέ τότε κάτι δεν πήγε καλά στον σχεδιασμό του site σας!!!
Κάθε επιτυχημένο design ιστοσελίδας, σέβεται τουλάχιστον ένα απο τα παρακάτω στοιχεία.
-
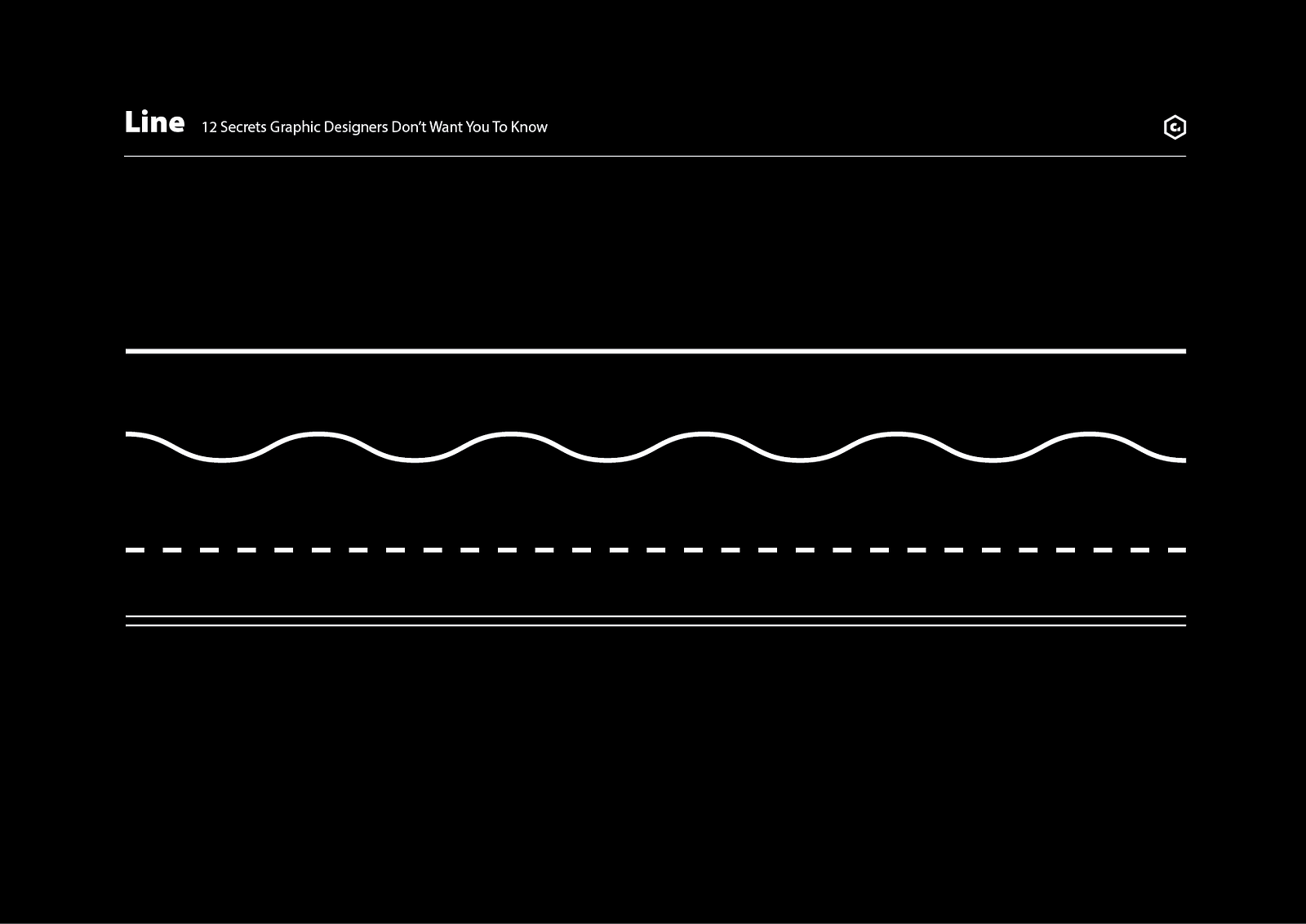
Γραμμές
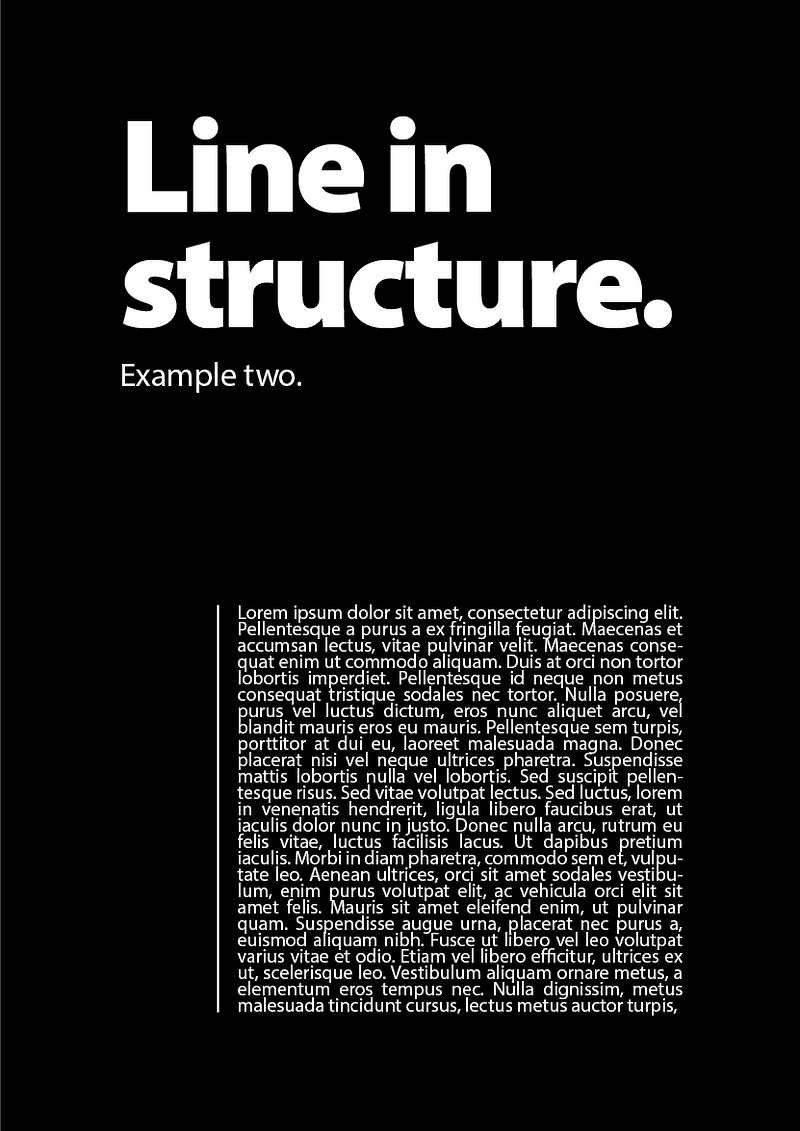
Είναι μια απο τις βασικότερες και απλές οπτικές αρχές. Οι γραμμές μπορούν να είναι είτε υποστηρικτικές είτε βασικές σε κάποιον σχεδιασμό. Μπορούν να χρησιμοποιηθούν για να διαχωρίσουν, να δημιουργήσουν frame, να ορίσουν ιεραρχία, να διακοσμήσουν ή να τραβήξουν την προσοχή σε συγκεκριμένο σημείο του σχεδιασμού.
Μπορούν να είναι διακεκομμένες, συμπαγείς, διπλές, μονές ή κυματιστές




-
Χρώμα
Είναι το δευτερεύον, υποσυνείδητο, κλειδί σε κάθε σχεδιασμό. Διαχωρίζεται σε κατηγορίες
Πρωτεύοντα χρώματα
Δευτερεύοντα χρώματα
Τριτοβάθμια χρώματα
Ζεστά και Ψυχρά χρώματα
Ανάλογα με τι θέλουμε να πετύχουμε σε κάποιον σχεδιασμό, συνήθως επιλέγονται τα παρακάτω σχήματα.
Μονοχρωματικά – Ισορροπημένα και άνετα στην όψη
Ανάλογα – Ισορροπημένα αλλά περισσότερο ενδιαφέροντα στην όψη
Συμπληρωματικά – Υψηλής αντίθεσης και εξαιρετικά ενδιαφέροντα στην όψη
Τριαδικά – Πολύ ζωηρά στην όψη





-
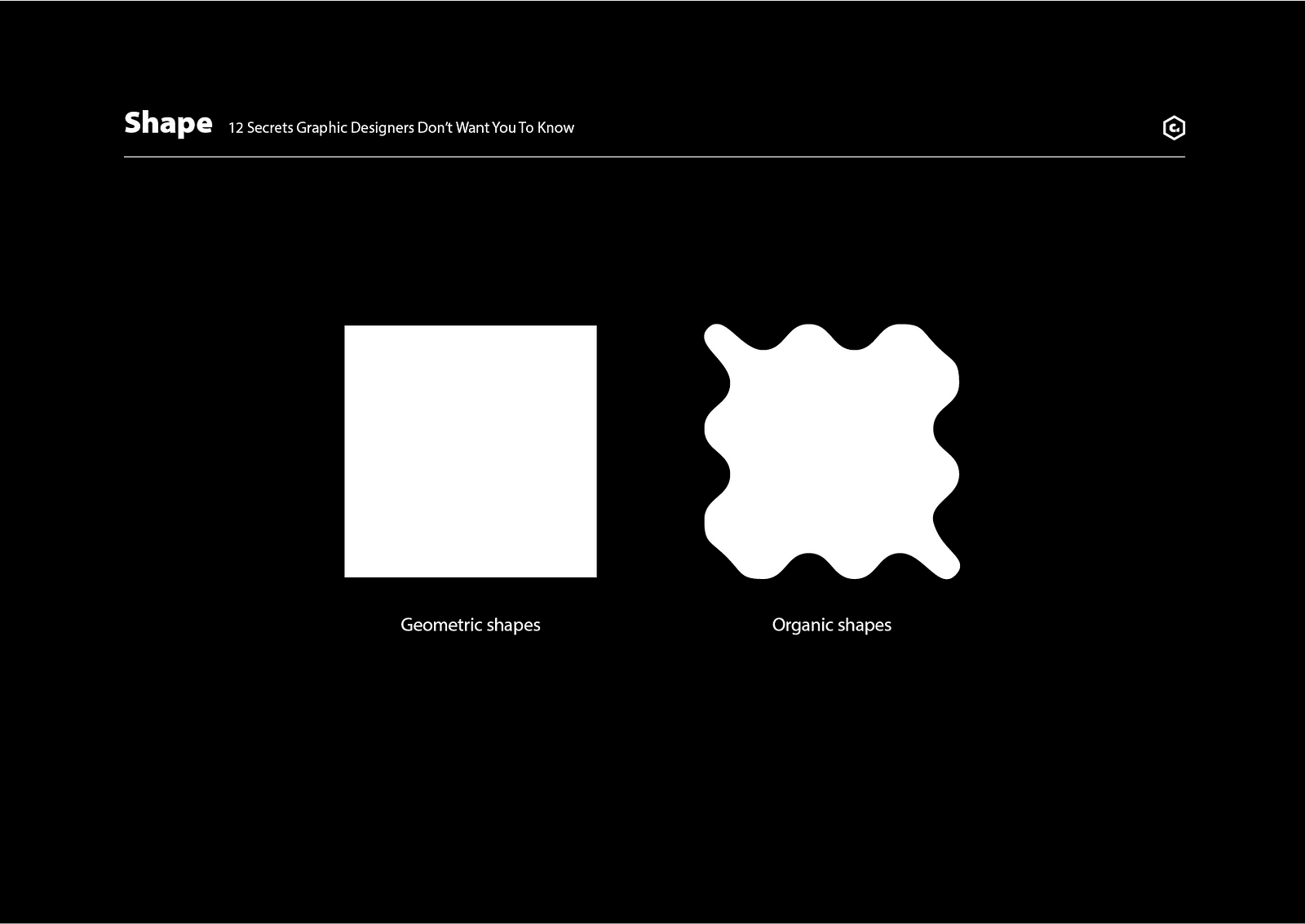
Σχήμα
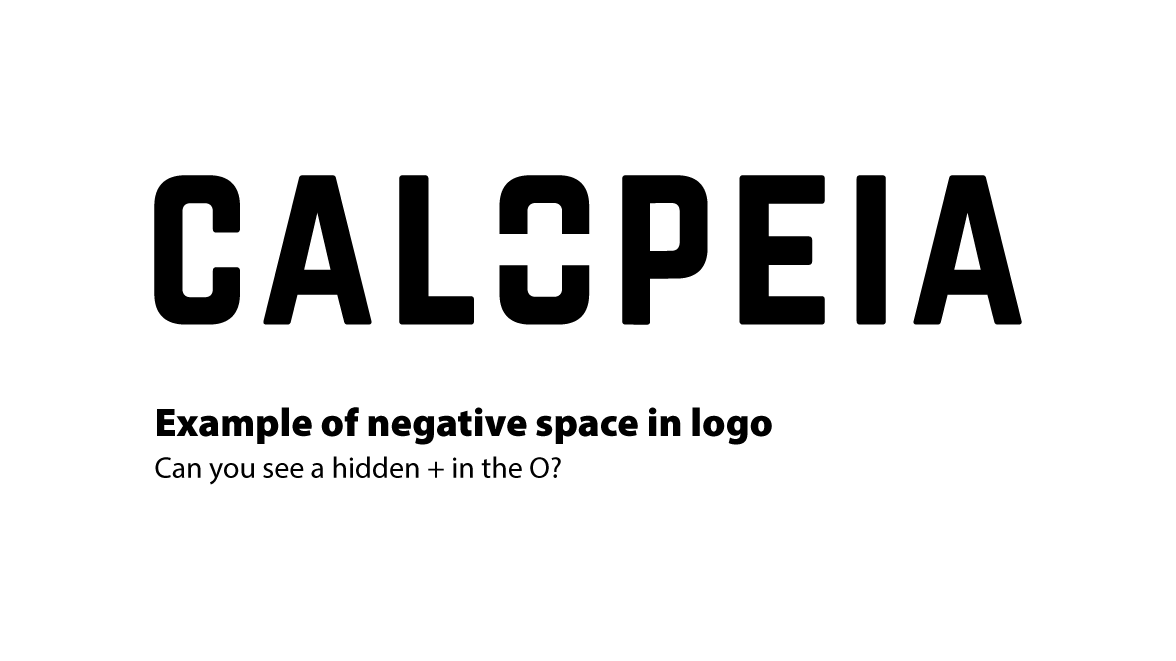
Είναι 2 διαστάσεων και μετρώνται με μήκος και πλάτος. Μπορούν να ορίζονται απο γραμμές (σαν όρια), χρώματα (σαν γεμίσματα) και μπορούν να δημιουργηθούν χρησιμοποιώντας αρνητικό χώρο.
Χωρίζονται σε 2 ομάδες.
Γεωμετρικά σχήματα
Οργανικά σχήματα



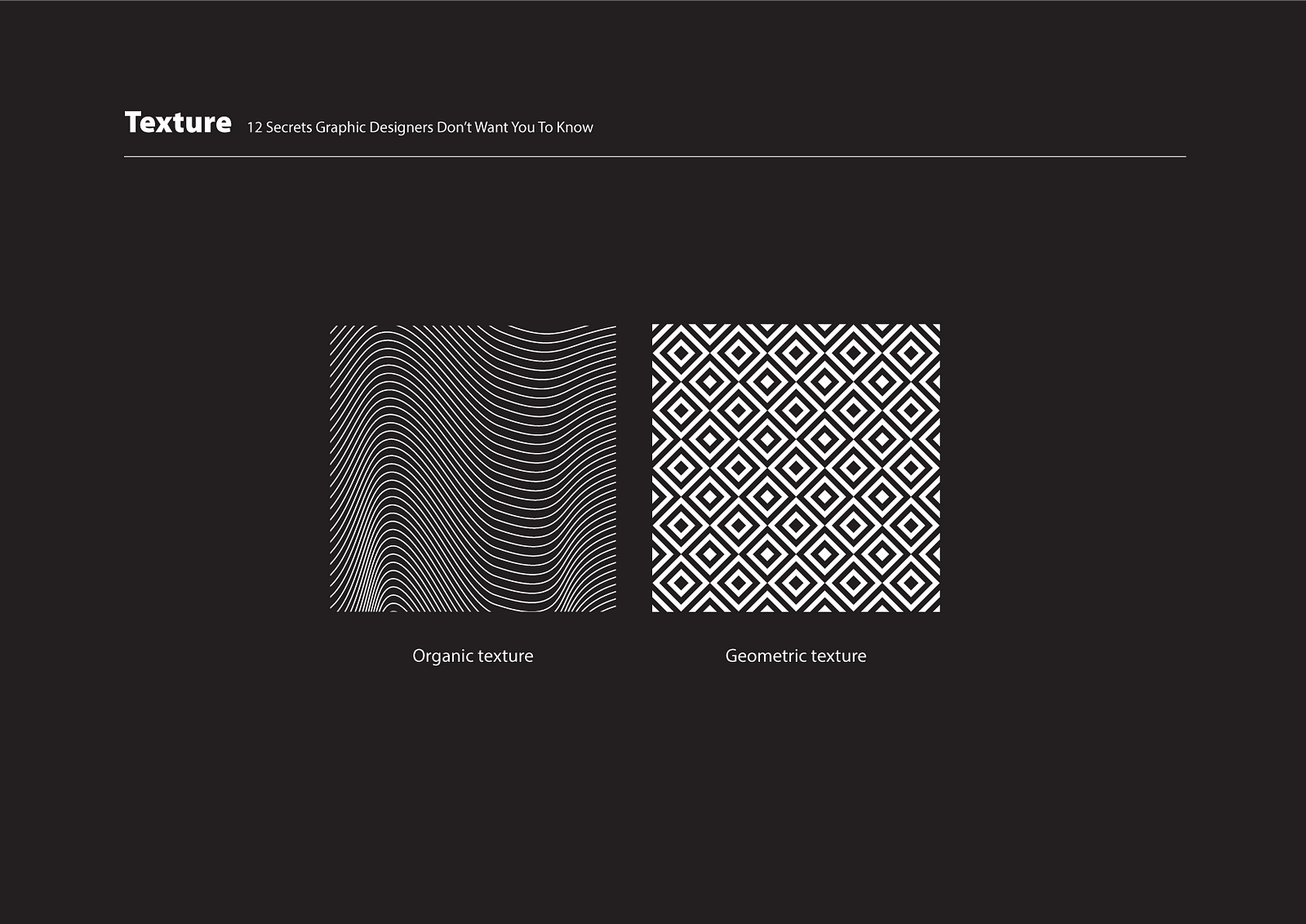
- Υφή
Όπως και με τα σχήματα, οι υφές ορίζονται απο γραμμές, γεμίσματα και αρνητικό χώρο.
Και αυτές χωρίζονται σε 2 ομάδες
Γεωμετρικές υφές
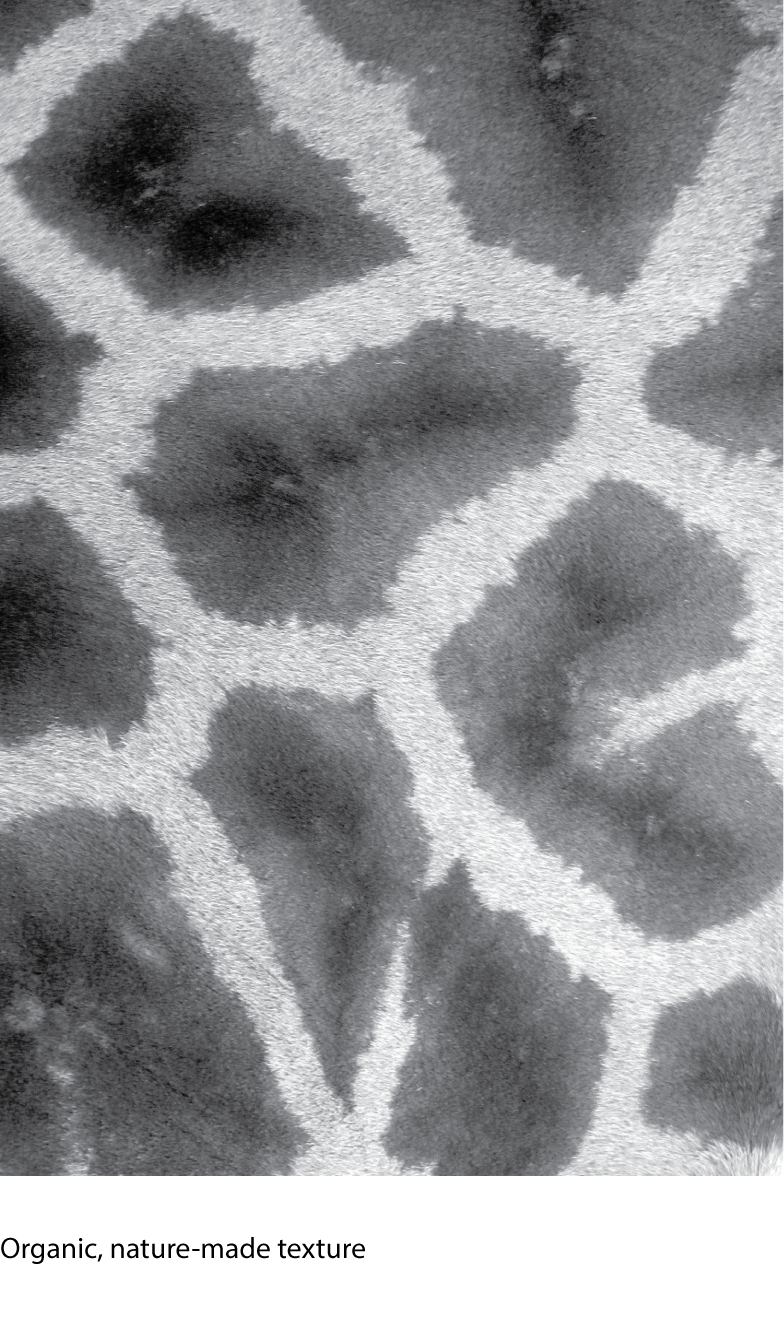
Οργανικές υφές



-
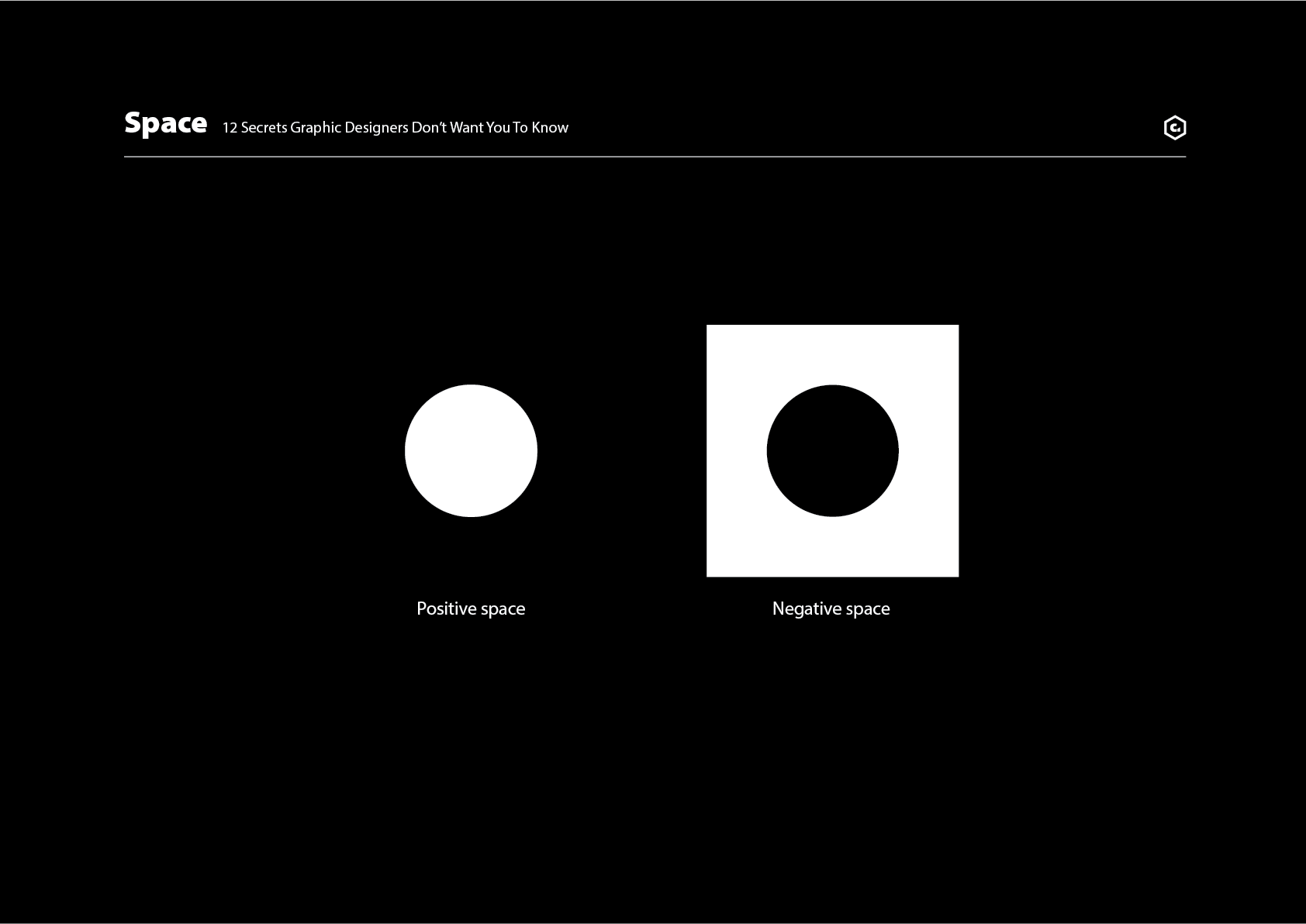
Χώρος
Υπάρχει θετικός και αρνητικός χώρος και μπορεί να χρησιμοποιηθεί εγγύτητα, επικάλυψη, αδιαφάνεια, φως, σκιά και προοπτική για να σχεδιαστούν οπτικά εφέ.


-
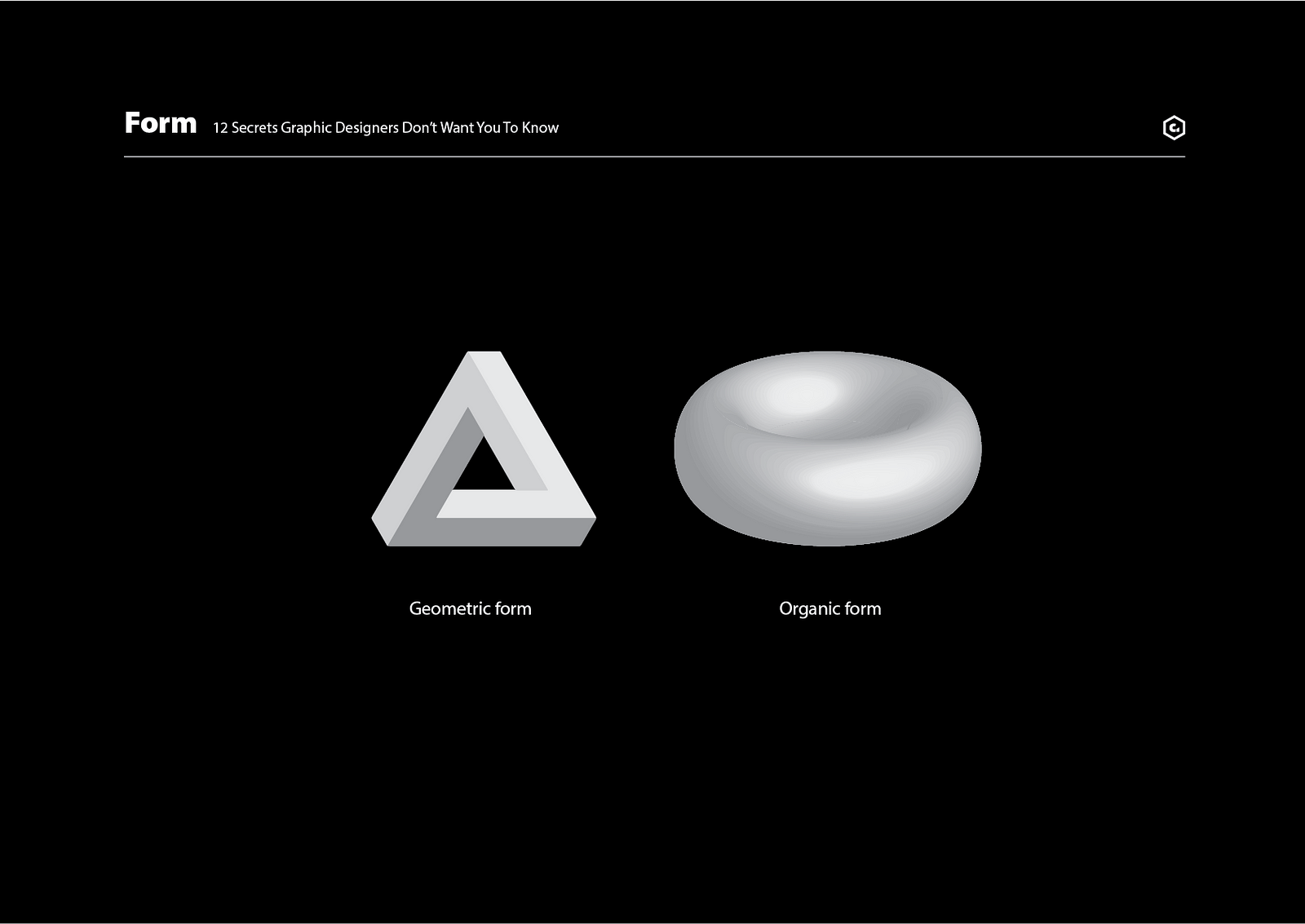
Φόρμες
Οι φόρμες, σε αντίθεση με τα σχήματα, είναι τριών διαστάσεων. Ο μόνος τρόπος να ορισθεί μια φόρμα είναι η παρουσία σκιών στις επιφάνειες.

-
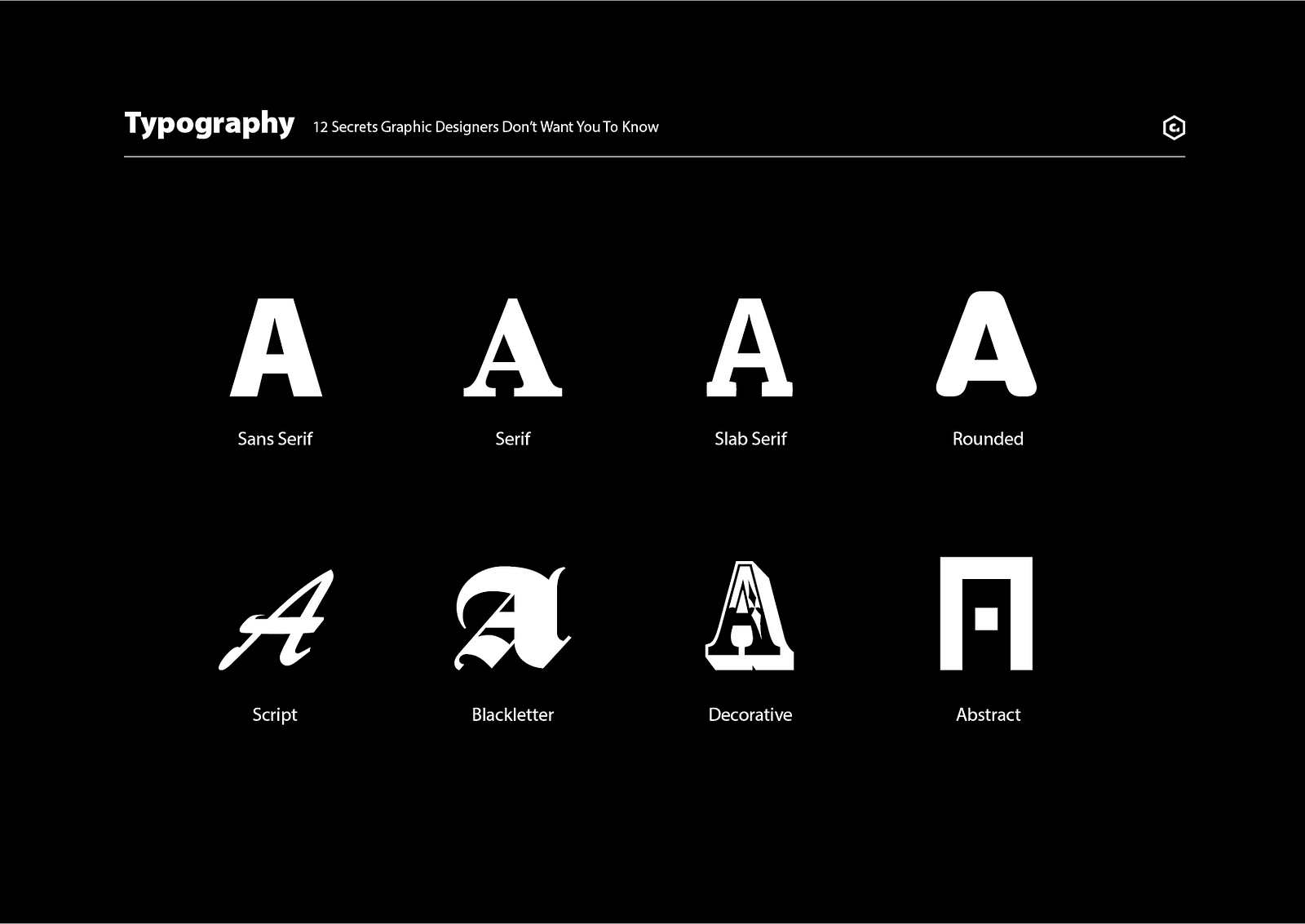
Τυπογραφία
Τα γραμματοστοιχεία μπορούν να έχουν είτε λειτουργικό ή διακοσμητικό ρόλο στον σχεδιασμό. Οι κατηγορίες γραμματοσειρών είναι πολλές αλλά μπορούν με μεγάλη ασφάλεια να συγκεντρωθούν στις παρακάτω.
Sans Serif
Serif
Slab Serif
Rounded
Script
Blackletter
Decorative
Abstract

-
Αντίθεση
Εμφανίζεται όταν 2 ή περισσότερα σχεδιαστικά αντικείμενα σε μια σύνθεση, είναι διαφορετικά. Αποτελεί έναν εξαιρετικό τρόπο να ξεχωρίσουμε αντικείμενα σχεδιασμού


-
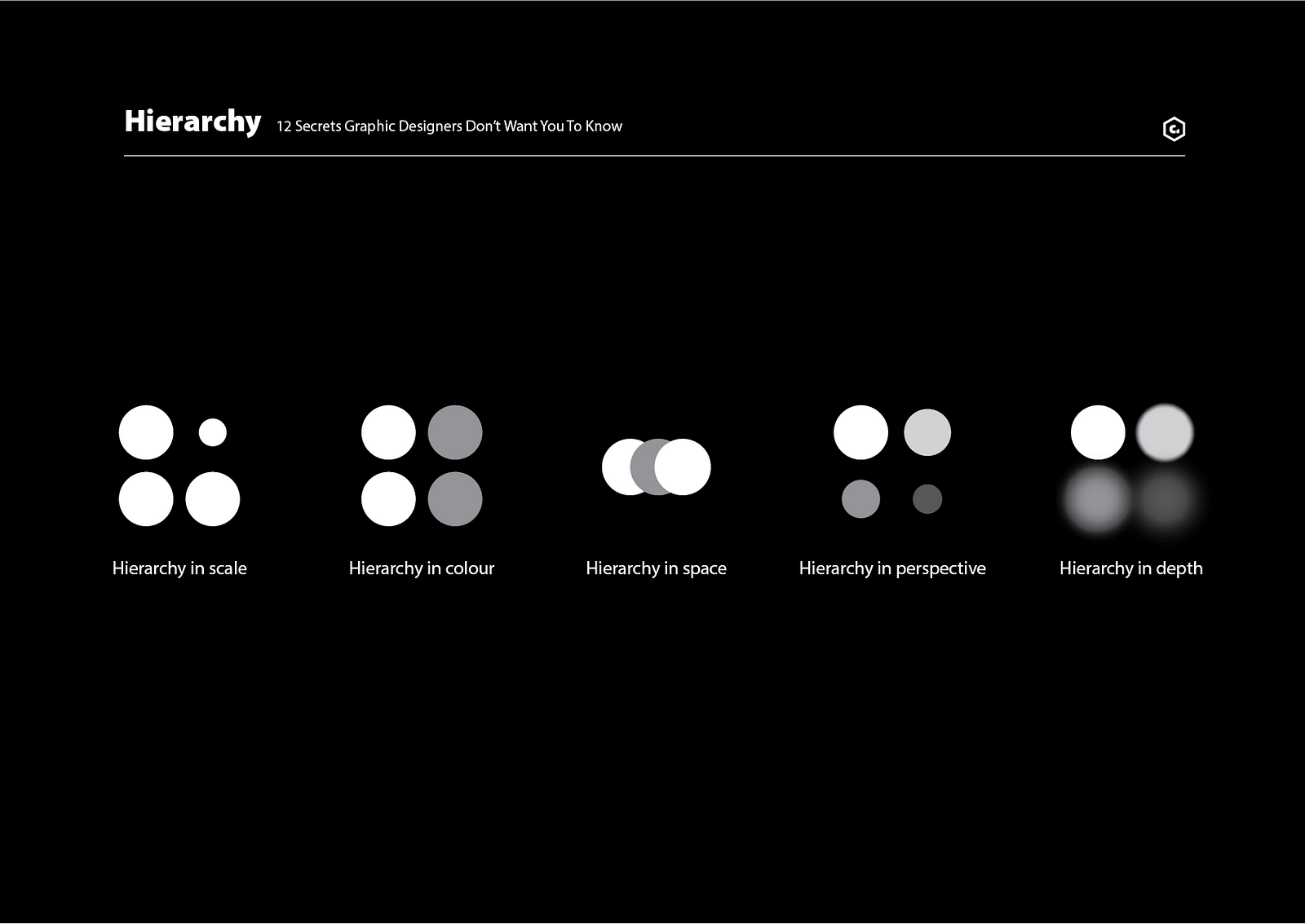
Ιεραρχία
Η οπτική ιεραρχία είναι μια διάταξη των στοιχείων σχεδιασμού κατά τέτοιο τρόπο που να υπονοεί την σημασία του όλου σχεδιασμού. Με άλλα λόγια η ιεραρχία επηρεάζει ουσιαστικά τη σειρά με την οποία το ανθρώπινο μάτι επιλέγει να εξετάσει τα παρουσιαζόμενα στοιχεία σχεδιασμού.
Συνήθως η οπτική ιεραρχία χωρίζεται σε
Ιεραρχία κλίμακας
Ιεραρχία χρώματος
Ιεραρχία χώρου
Ιεραρχία προοπτικής
Ιεραρχία βάθους





-
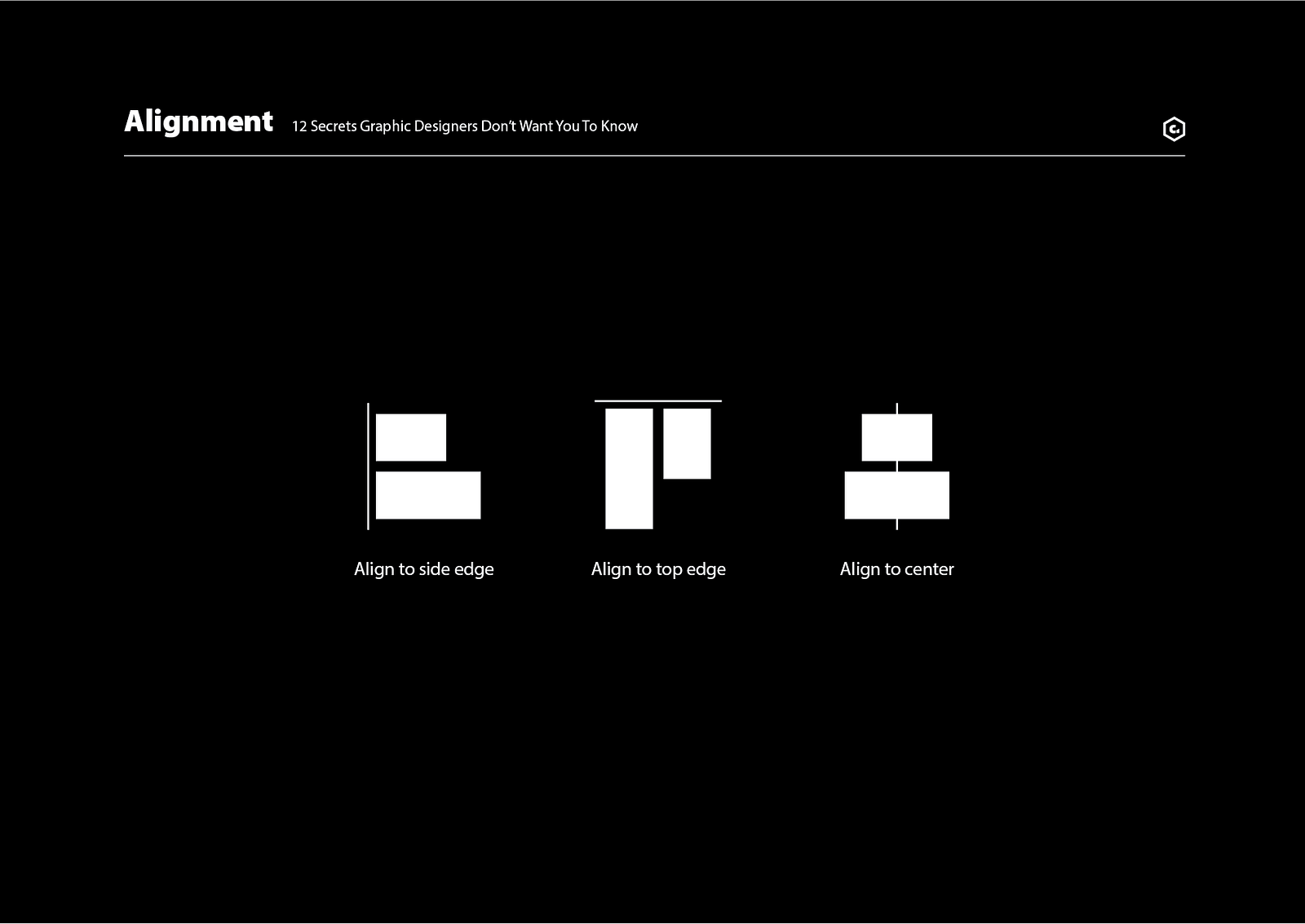
Στοίχιση
Μια αρχή σχεδιασμού που επιτρέπει την οργάνωση των στοιχείων σχεδιασμού με τρόπο που να ταιριάζει με τον τρόπο που οι επισκέπτες σαρώνουν μια ιστοσελίδα. Εξισορροπεί επίσης το σχέδιο, έτσι ώστε να είναι οπτικά ελκυστικό και δημιουργεί μια οπτική σύνδεση μεταξύ των σχετικών στοιχείων.
Η στοίχιση μπορεί να είναι είτε στο κέντρο είτε στα άκρα.




-
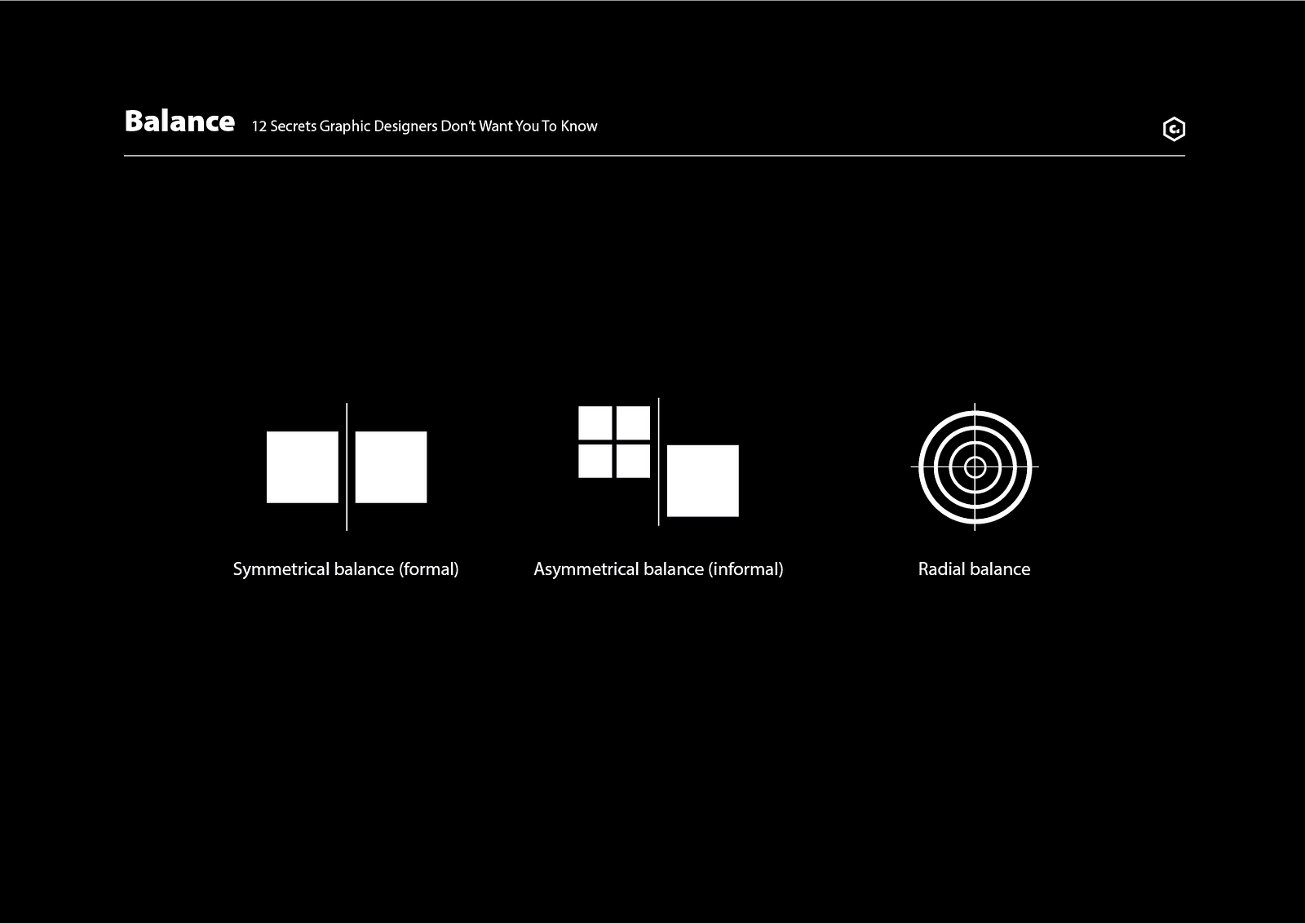
Ισορροπία
Υπάρχουν 3 κατηγορίες ισορροπίας στον σχεδιασμό.
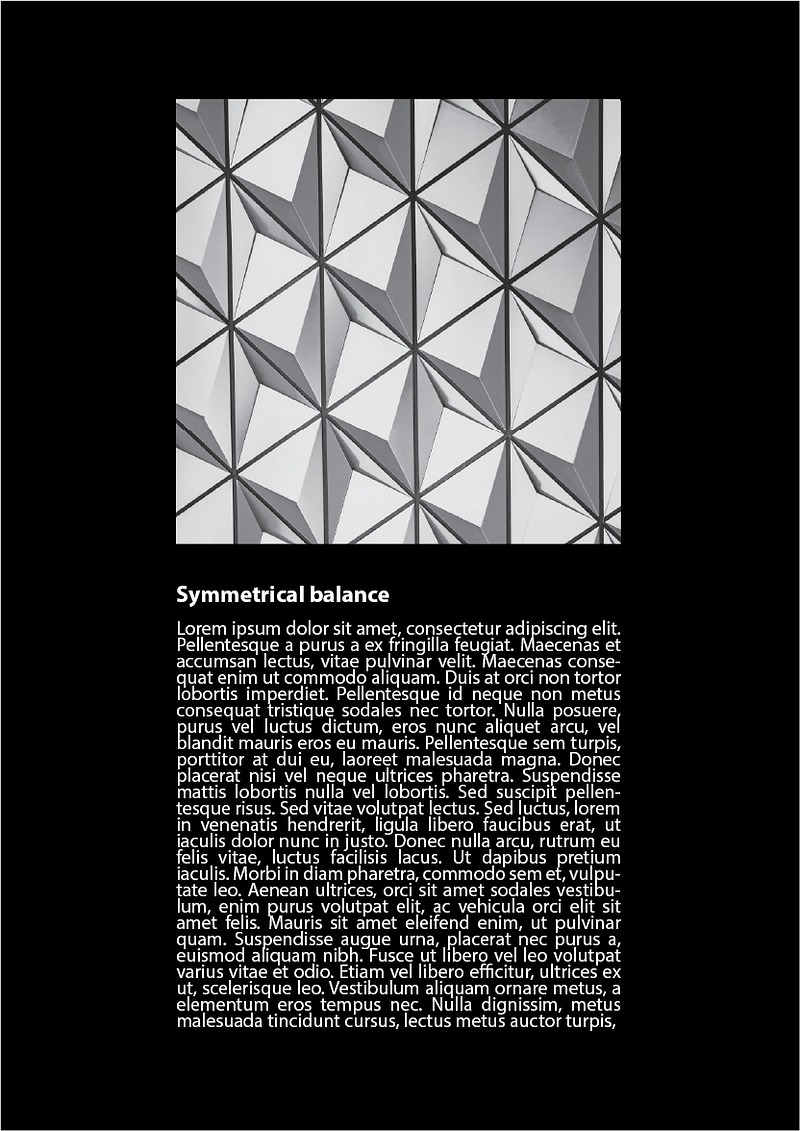
Συμμετρική ισορροπία
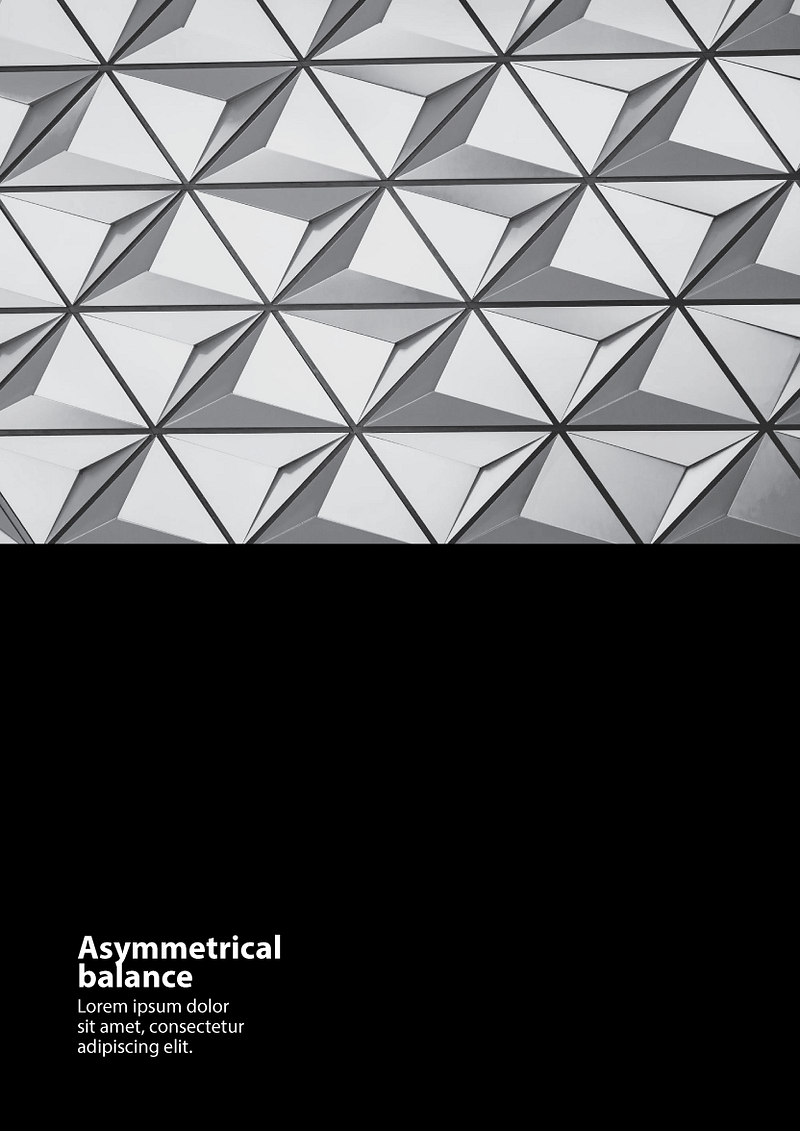
Ασύμμετρη ισορροπία
Κυκλική ισορροπία




-
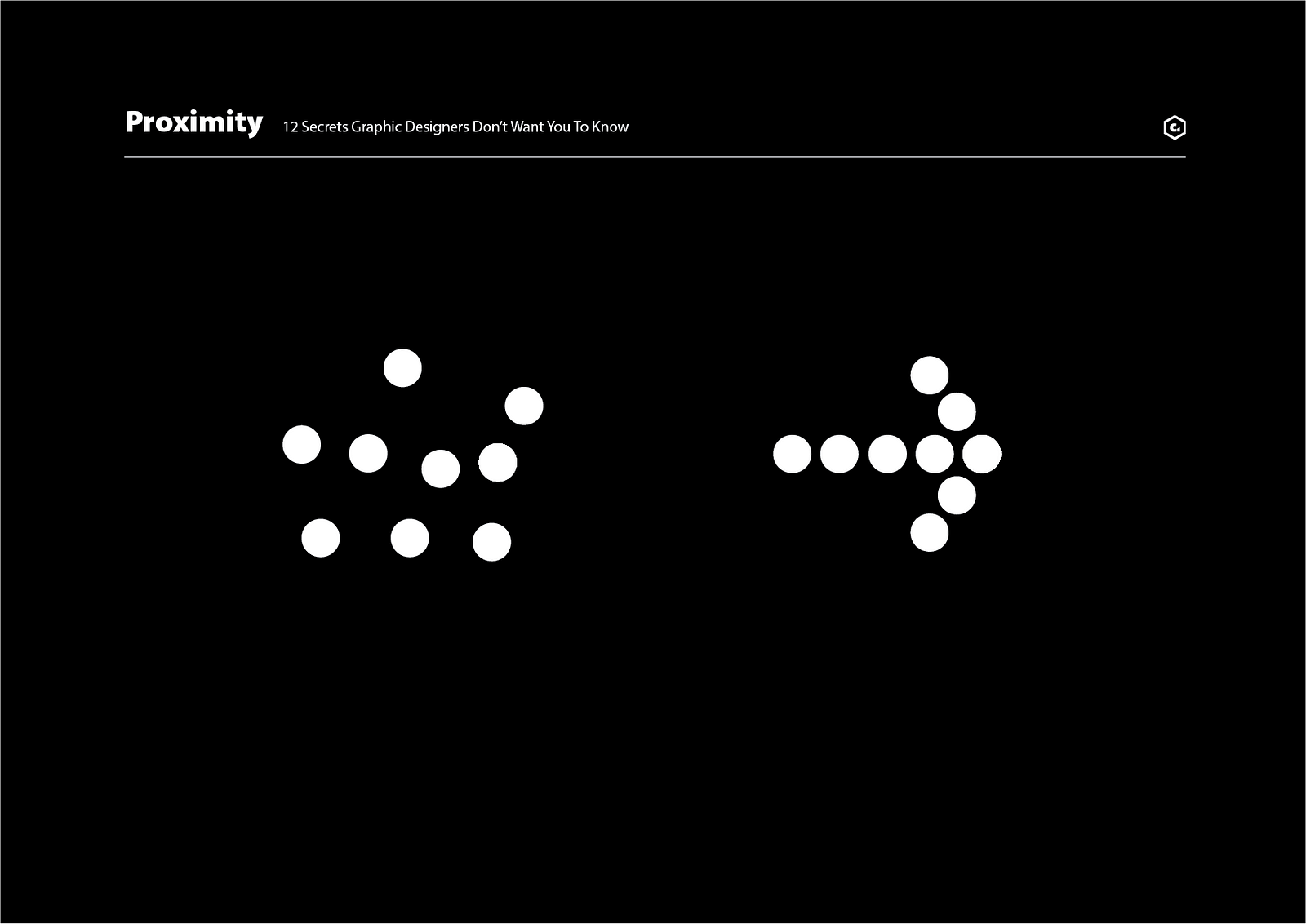
Εγγύτητα
Στον σχεδιασμό, όταν τοποθετούνται σχήματα μαζί, δημιουργούν μια σχέση μεταξύ τους.
Για να γίνει κατανοητή η έννοια, δείτε το παρακάτω σχήμα. Τα στοιχεία είναι ακριβώς τα ίδια (κύκλοι), μόνο που στην δεξιά πλευρά τα στοιχεια δημιουργούν ένα καινούργιο σχήμα που έχιε νόημα (ένα βέλος) ενώ στην αριστερή πλευρά δημιουργείται… χαός.



Τώρα που γνωρίζετε τις βασικές αρχές μπορείτε να κάνετε μόνοι σας ένα αρχικό review της ιστοσελίδας σας και να σημειώσετε πόσες από αυτές τις αρχές έχουν χρησιμοποιηθεί σε κάποια σημεία αυτής. Εάν δεν βρείτε καμία, τότε απαντήσατε και στο ερώτημα γιατί το website σας ενώ είναι καινούργιο δεν είναι αρεστό στους επισκέπτες σας!!!
