Αγαπάμε το Web Design και είναι το πάθος μας. Ο σχεδιασμός ιστοσελίδων είναι μέρος της ζωής μας και της καθημερινότητας μας. Από το 2005, είδαμε καθημερινά τι συμβαίνει στον κόσμο του Web Design και είχαμε την τύχη και την ευλογία να συμμετάσχουμε σε εκατοντάδες διαδικασίες σχεδιασμού και κατασκευής ιστοσελίδων με άμεση και διαρκώς ενεργή συμμετοχή μας. Τώρα, ήρθε η ώρα να μοιραστούμε μαζί σας το… μέλλον!
Για πρώτη φορά, αυτό το άρθρο μοιράζεται το μυστικό σχετικά με τον τρόπο δημιουργίας των πιο μοντέρνων σχεδίων ιστοσελίδων στον κόσμο. Θα αναλύσουμε τους βασικούς κανόνες του σύγχρονου σχεδιασμού ιστοσελίδων και θα προτείνουμε τροπους για να γίνετε μοναδικοί, να ξεχωρίζετε από τον ανταγωνισμό και να προσελκύσετε την προσοχή περισσότερων πελατών.
Ο σχεδιασμός ιστοσελίδων αλλάζει
Το πρώτο πράγμα που θα μιλήσουμε είναι το Web Design. Ένα είναι το αδιαμφισβήτηο γεγονός. Αλλάζει γρήγορα. Για να κατανοήσετε αυτό το θέμα, πρέπει να αναθεωρήσετε την εξέλιξη του Web Design: από τα πρώτα website μέχρι τις σημερινές σύγχρονες ιστοσελίδες. Θα προσπαθήσουμε να προβλέψουμε τι είδους σχέδια ιστοσελίδων θα είναι δημοφιλή στο εγγύς μέλλον.
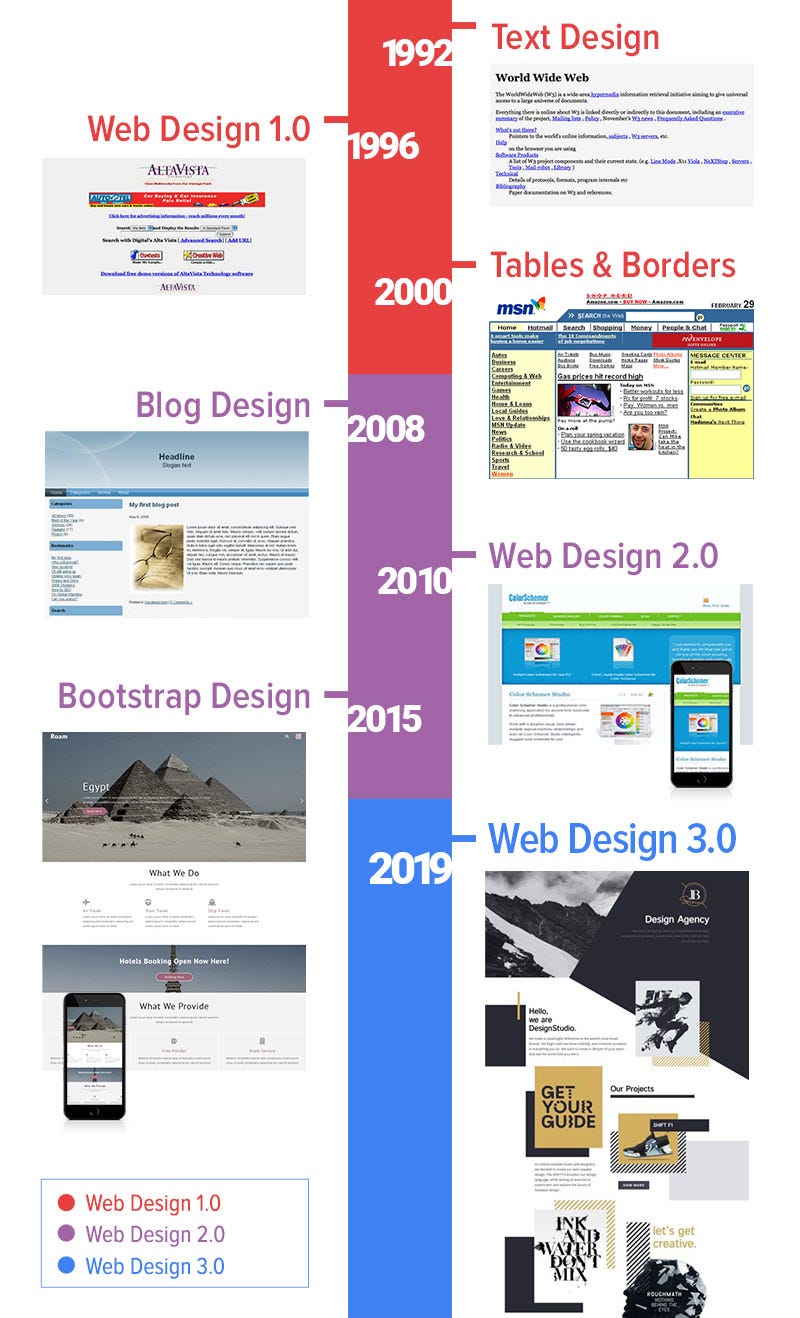
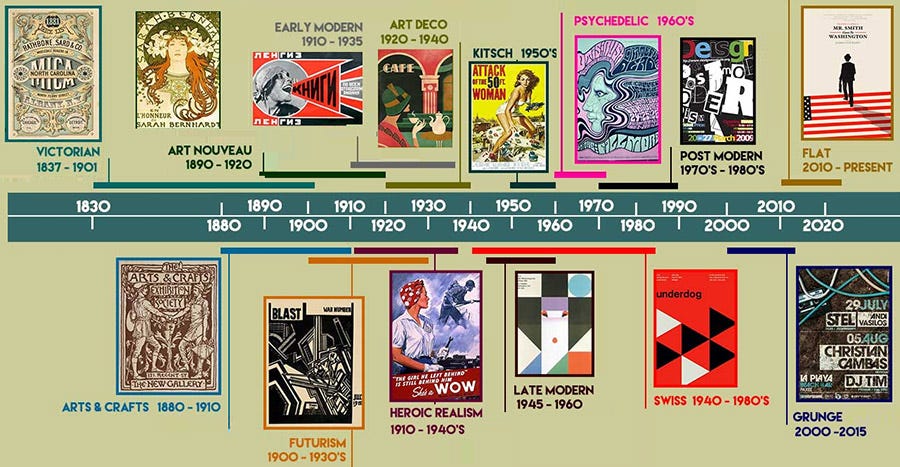
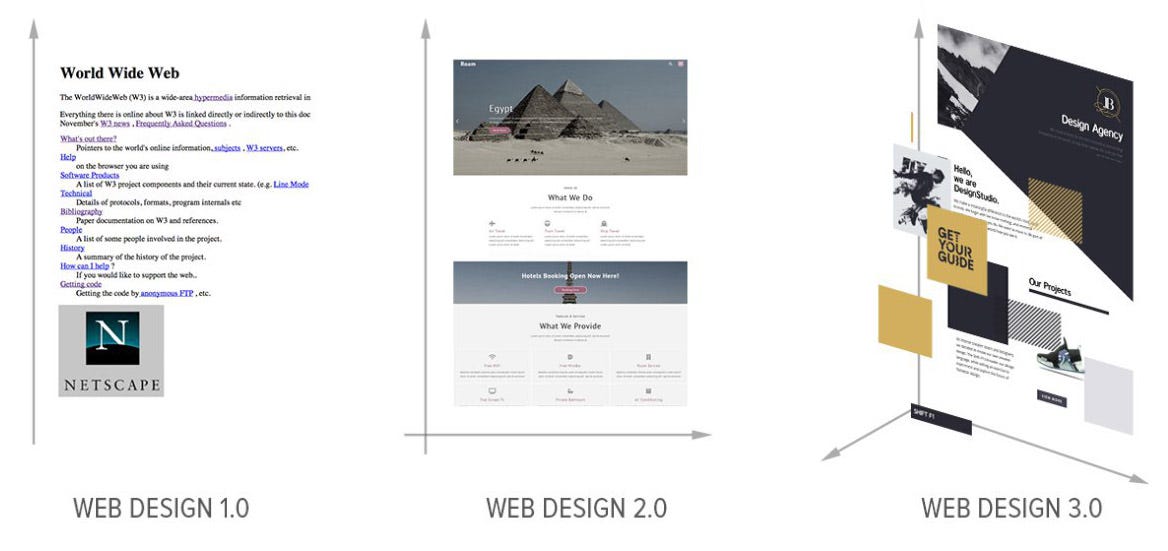
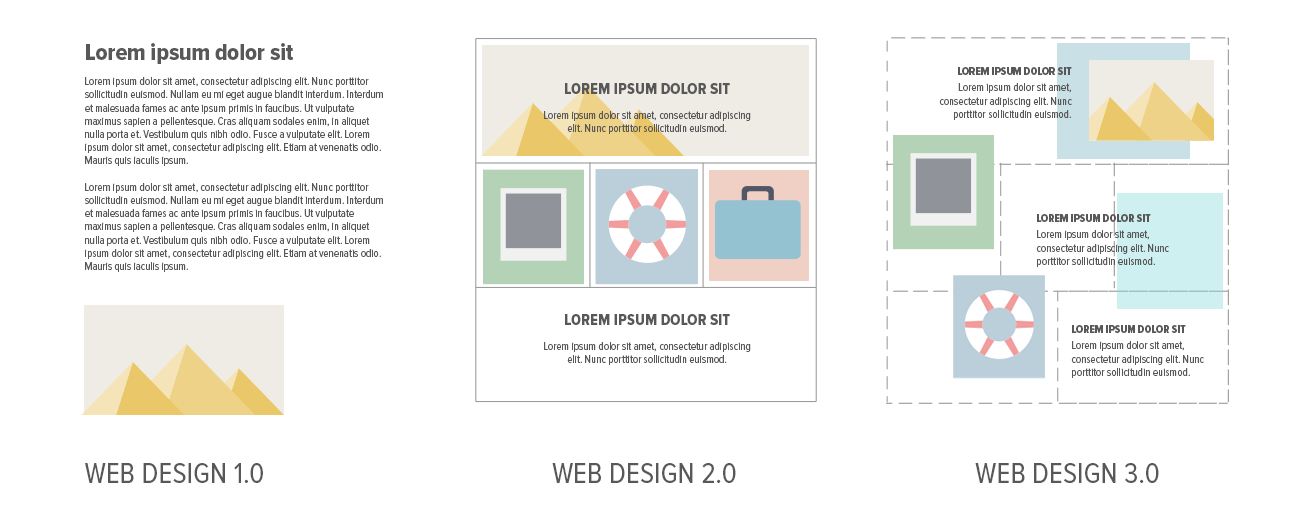
Υπάρχουν τρία στάδια της εξέλιξης του Web Design. Στην παρακάτω εικόνα έχουμε χρωματίσει κάθε στάδιο και προσθέσαμε χρόνια στο χρονοδιάγραμμα.

Πρώτες ιστοσελίδες
Οι πρώτες ιστοσελίδες βασίζονται σε κείμενο. Είναι δύσκολο να πούμε ότι είχαν οποιοδήποτε σχέση με το Web Design.
Μετάβαση στο Web Design 1.0
Αργότερα, υπήρξε η μετάβαση στο Web Design 1.0. Ορισμένα γραφικά στοιχεία εμφανίστηκαν σε ιστότοπους, οι οποίοι έγιναν πιο ελκυστικοί. Οι ιστοσελίδες έχουν tables. Στη συνέχεια, οι πίνακες μετατράπηκαν σε διατάξεις και grids. Τα tables έδωσαν κάποια ευελιξία, αλλά δεν ήταν φιλικά προς τις κινητές συσκευές, οι οποίες ειρήσθω εν παρόδω είχαν ελάχιστη πρόσβαση στο internet εκείνη την εποχή.
Πολλοί άνθρωποι δημιούργησαν τα δικά τους Συστήματα Διαχείρισης Περιεχομένου (CMS). Έτσι, οι webmasters δεν χρειάστηκε να επεξεργαστούν τα αρχεία HTML ή να τα ανεβάσουν στους servers. Ήταν δε δυνατό, να τροποποιηθεί το περιεχόμενο σε απευθείας σύνδεση σε πραγματικό χρόνο.
Η εξέλιξη του Web Design και η εξάπλωση των κινητών τηλεφώνων οδήγησαν σε νέες αλλαγές.
Μετάβαση στο Web Design 2.0
Η επόμενη μετάβαση ήταν στο Web Design 2.0. Οι ιστοσελίδες απέκτησαν grids και οι σχεδιαστές ιστοσελίδων μπορούσαν να οργανώσουν στοιχεία με διατάξεις.
Το Bootstrap επιτάχυνε την ταχύτητα ανάπτυξης του Web. Απλοποίησε τη διαδικασία και το έκανε πιο βολικό. Η Bootstrap υποστηρίζει κινητές συσκευές από την αρχή με τα Grids.
Το πλέγμα του Bootstrap απλώνεται αυτόματα στο πλήρες πλάτος των οθονών. Μειώνει τον χρόνο του προγραμματιστή που δαπανάται σημαντικά για την κωδικοποίηση για την υποστήριξη επιτραπέζιων υπολογιστών, φορητών υπολογιστών, tablet και τηλεφώνων.

Το WordPress, το Joomla και το Drupal έγιναν τα πιο δημοφιλή συστήματα διαχείρισης περιεχομένου. Αντικατέστησαν τα custom συστήματα, τα οποία ήταν ατελή και ακριβά για να γράψουν και να διατηρήσουν και τα οποία είχαν επίσης περιορισμένη λειτουργικότητα. Χάρη στο WordPress και το Joomla, ο καθένας θα μπορούσε να δημιουργήσει ένα blog ή μια ιστοσελίδα. Και σήμερα, περισσότερο από το 30% των ιστοσελίδων παγκοσμίως κατασκευάζονται χρησιμοποιώντας αυτά τα συστήματα.
Το WordPress και το Joomla υποστήριζαν πάντα θέματα και πρότυπα, τα οποία καθιστούσαν δυνατή την τροποποίηση του σχεδίου χωρίς να αλλάζει το περιεχόμενο. Ήταν δυνατή η δημιουργία θέσεων με μη αυτόματο τρόπο.
Το 2008, ο Artisteer έφτασε. Έγινε ο πιο δημοφιλής δημιουργός θεμάτων εκείνη την εποχή. Με τον Artisteer, ο καθένας θα μπορούσε να δημιουργήσει θέματα και πρότυπα μέσα σε λίγα λεπτά. Εκατομμύρια ιστότοποι χρησιμοποιούν θέματα που έχουν σχεδιαστεί στο Artisteer ακόμα και σήμερα.
Είναι το Web Design νεκρό;
Φαίνεται ότι όλοι θα έπρεπε να είναι ευχαριστημένοι: σχεδιαστές ιστοσελίδων, προγραμματιστές ιστού και χρήστες. Ωστόσο, υπήρξε ένα σημαντικό πρόβλημα. Οι σχεδιαστές ιστοσελίδων άρχισαν να θέτουν μια ερώτηση: “Είναι το Web Design νεκρό;“.
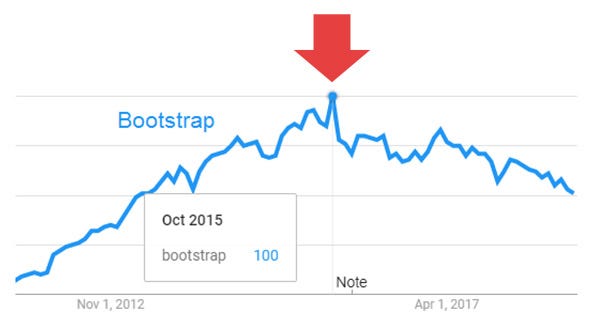
Γιατί συμβαίνει αυτό? Το Bootstrap έφτασε στα ύψη της δημοτικότητάς του το 2015-2016.

Η κύρια αιτία αυτού του προβλήματος ήταν το Bootstrap και τα ανάλογα αυτού. Τα σχέδια ιστού του Bootstrap φάνηκαν τόσο ομοιόμορφα το ένα με το άλλο, σαν να έγιναν με ένα πρότυπο. Πολλοί κατασκευαστές ιστοσελίδων επιδείνωσαν την κατάσταση, έχοντας το Bootstrap ως τον πυρήνα των συστημάτων τους. Τα σχέδια ιστοσελίδων ξεκίνησαν με μια μεγάλη εικόνα και άλλα μέρη ταιριάζουν στη δομή των δύο, τριών και τεσσάρων κυψελών. Πολλά θέματα και πρότυπα στο Bootstrap ενίσχυσαν την κατανομή αυτού του προβλήματος.

Οι σχεδιαστές ιστοσελίδων άρχισαν να βρίσκουν λύσεις. Δεν μπορούσαν να μείνουν μακριά και να παρακολουθήσουν το Web Design, το πάθος της ζωής τους, να μείνει πίσω σε εξέλιξη. Υπάρχουν πάντα σχεδιαστές που θέλουν να κάνουν το internet καλύτερο. Ο Steve Jobs είπε κάποτε, “Σκεφτείτε διαφορετικά“.
Σχεδιασμός εκτύπωσης
Ο Web Design είναι πολύ νέο. Έχει περίπου δύο δεκαετίες εξέλιξης. Το Design Print ήρθε πολύ πριν από την Web Design και έχει εκατοντάδες χρόνια στην ιστορία.

Τα εργαλεία σχεδιασμού εκτύπωσης πάντα επιτρέπουν στα δημιουργικά άτομα να τοποθετούν ελεύθερα τα αντικείμενα. Οι σχεδιαστές δεν περιορίστηκαν στη δημιουργικότητά τους και οι εκδότες ήταν πάντα ελεύθεροι στις ιδέες τους. Δεν έπρεπε να σκεφτούν HTML, CSS ή κινητές συσκευές.

Σήμερα, πολλοί εκδότες έχουν μειώσει τις εκτυπώσεις σημαντικά και έχουν συνδεθεί στο διαδίκτυο. Οι τυπωμένες σελίδες έχουν γίνει ιστοσελίδες στο internet. Αλλά αυτές οι ιστοσελίδες έχαναν τη δημιουργικότητα και την ελευθερία του Print Design. Οι σχεδιαστές δεν ήθελαν να χάσουν τις ιδέες εκτύπωσης που έχουν συλλέξει εδώ και χρόνια. Άρχισαν να σχεδιάζουν με online ιδέες εκτύπωσης.
Η Γέννηση του Σχεδίου Web 3.0
Ξεκινώντας από το 2016, αρχίσαμε να παρατηρούμε ιδέες από το Print Design να εμφανίζονται δειλά και σε σχέδια ιστοσελίδων. Αυτά τα νέα σχέδια ιστοσελίδων διέφεραν με:
- Ελέυθερη τοποθέτηση.
- Επικάλυψη στοιχείων.
- Κατάργηση των περιορισμών πινάκων και grid του Bootstrap.
Αυτό σήμανε ουσιαστικά, τη γέννηση του Web Design 3.0!
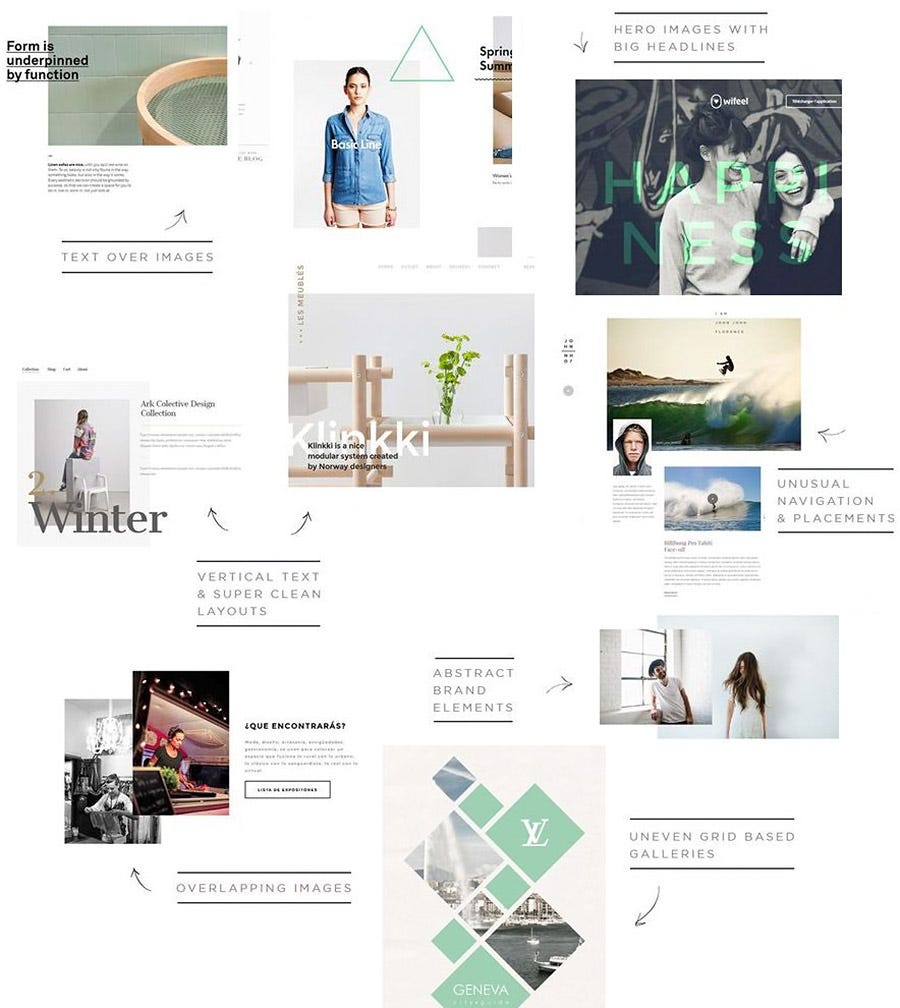
Το Web Design 3.0 αφορά την ελευθερία του σχεδιαστή.

- · Κείμενο πάνω από την εικόνα
- · Επικάλυψη εικόνων
- · Vertical Text & Super Clean Layouts
- · Μικρές grid gallery
- · Εικόνες με μεγάλους τίτλους
- · Αφηρημένα στοιχεία σχεδιασμού

Κατάργηση περιορισμών table
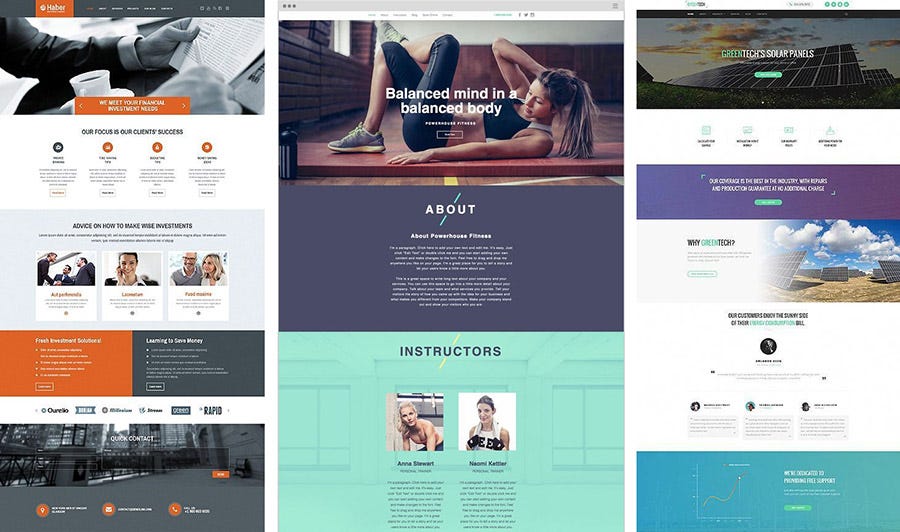
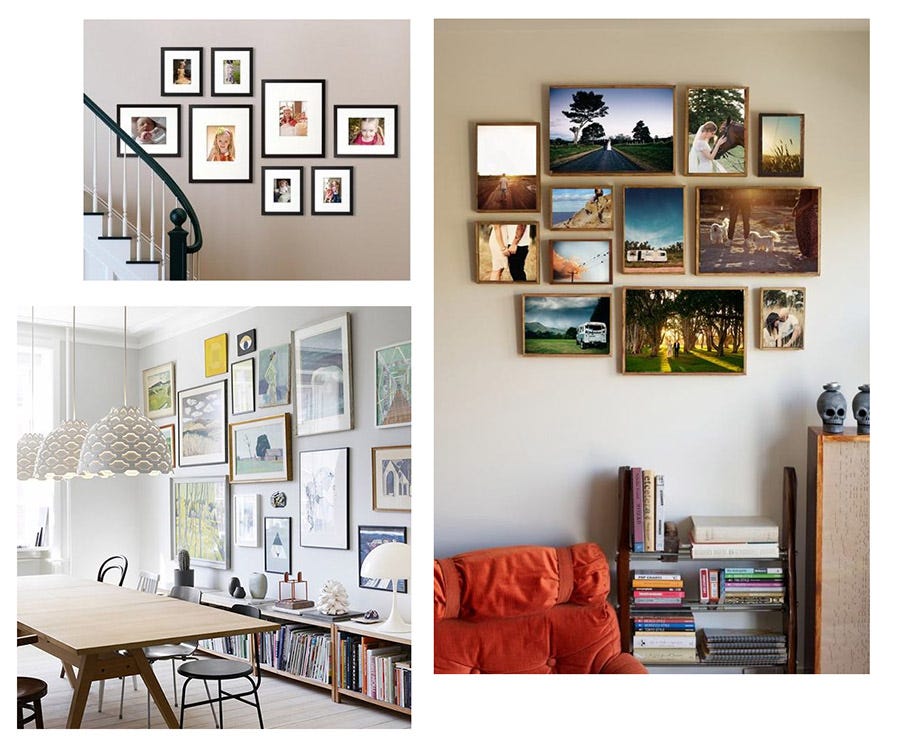
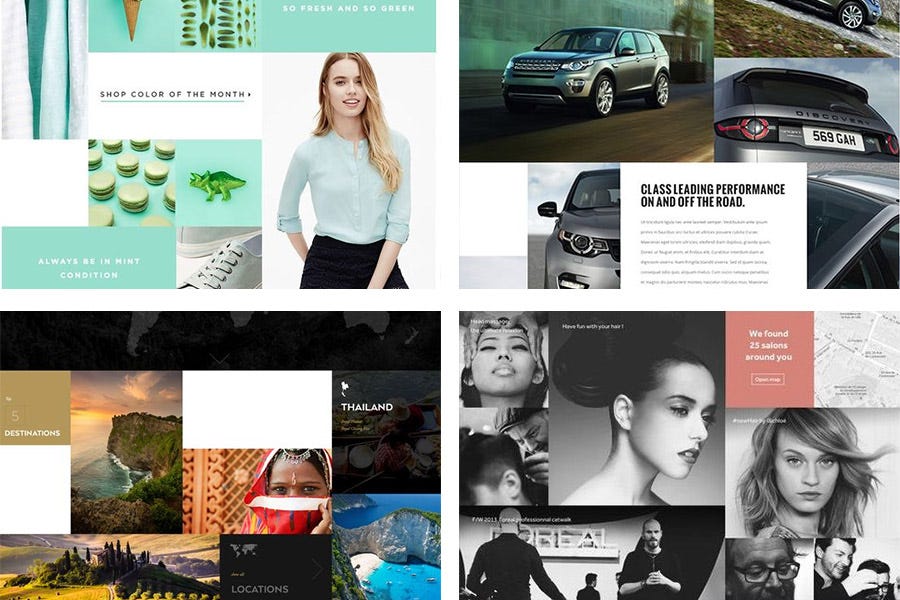
Τι σημαίνει κατάργηση των περιορισμών στα tables; Ας χρησιμοποιήσουμε το παράδειγμα στην παρακάτω εικόνα που δείχνει τις τυπικές φωτογραφίες στον τοίχο. Μοιάζουν με ένα τραπέζι.

Εάν κάνετε αναζήτηση για “τοίχο εικόνων” στο Pinterest ή στο Google τώρα, το 90% των αποτελεσμάτων θα μοιάζουν με αυτά που παρουσιάζονται στην παρακάτω εικόνα. Παρατηρείτε τις δραματικές αλλαγές στο σχεδιασμό γενικά στις μέρες μας; Ο σχεδιασμός έχει σημειώσει ταχεία πρόοδο σε όλους τους τομείς.

Συμφωνείτε ότι αυτά τα παραδείγματα μοιάζουν με το μοντέρνο σχέδιο εκτύπωσης και το Web Design 3.0; Γιατί συμβαίνει αυτό; Κανείς δεν θέλει να δει βαρετά σχέδια από το παρελθόν στους τοίχους του. Οι άνθρωποι θέλουν να εντυπωσιάσουν τους φίλους με μοναδικές ιδέες. Ο καθένας θέλει να εκφράσει τα συναισθήματά του με το σχεδιασμό.
Σύγχρονες διατάξεις πλέγματος
Αρχίζουμε και βλέπουμε περισσότερη χρήση σύνθετων πλεγμάτων στο Web Design. Και το CSS Grid έχει γίνει πιο δημοφιλές.

Τάσεις Web Design 3.0
Τα μοντέρνα σχέδια σπάζοντας τα στερεότυπα γίνονται όλο και πιο δημοφιλή. Στο παρακάτω διάγραμμα, μπορείτε να δείτε ότι κάθε χρόνο περισσότεροι σχεδιαστές ανακαλύπτουν τον κόσμο του Web Design 3.0. Αυτό το διάγραμμα παρουσιάζει τα αποτελέσματα σχετικά με το θέμα “web design” σε Pinterest, Behance και Dribbble. Προβλέπουμε ότι αυτή η τάση θα συνεχιστεί και στο μέλλον.

Περίληψη
Το Web Design είναι σχετικά νέο, αλλά προχωρά με γοργούς ρυθμούς.
- Η μετάβαση 1 είναι η εμφάνιση γραφικών στον ιστό. Έγινε το Web πιο ελκυστικό και ενδιαφέρον και επέτρεψε στο Web να κατακτήσει, ουσιαστικά, τον κόσμο. Η χρήση γραφικών επέτρεψε στο Web να γίνει ένας νέος ανεξάρτητος τρόπος διανομής πληροφοριών.
- Η μετάβαση 2 είναι η εμφάνιση blog, δικτύων και υποστήριξης για κινητές συσκευές. Η χρήση του Bootstrap και η εξάπλωση των προτύπων καθιστούσαν το Web Design βαρετό.
- Η μετάβαση 3 είναι η πιο σημαντική. Αυτό οδήγησε στο Web Design 3.0. Οι εκδότες που χρησιμοποιούν το Διαδίκτυο και οι χρήστες μεταβαίνουν σε κινητές συσκευές. Σχεδιαστές που παίρνουν ιδέες από το Print Design και τις μεταφέρουν στο web. Ελευθερία δημιουργικότητας, ελεύθερη τοποθέτηση και ουσιαστική άρση των περιορισμών των tables, τα οποία και καταργούνται πλήρως.
Η νέα διάσταση στο σχεδιασμό ιστοσελίδων
Η τοποθέτηση στοιχείων έχει επίσης την εξέλιξή της.
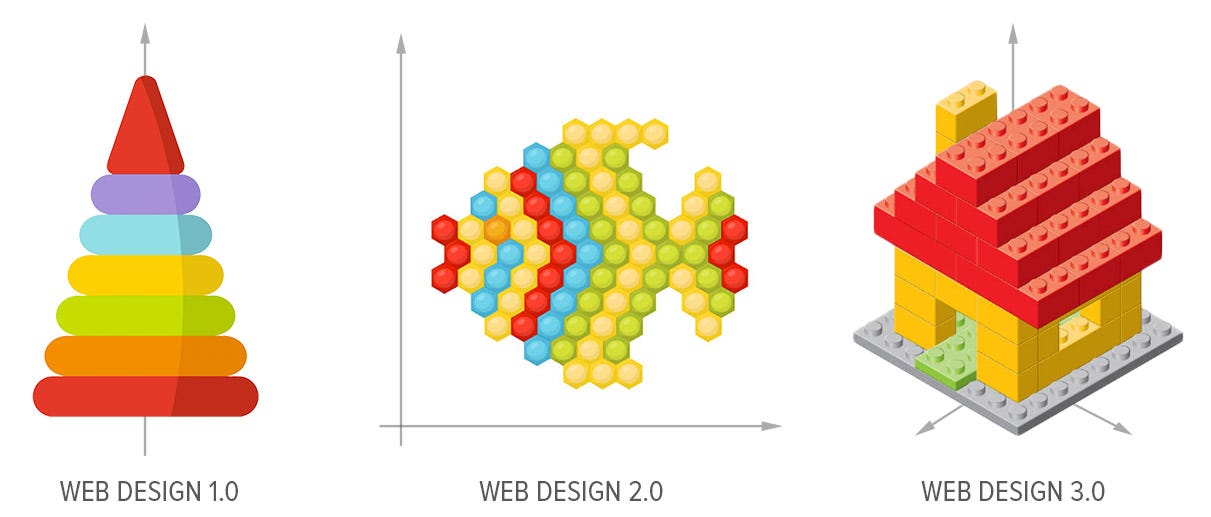
Το Web Design 1.0 είναι “μονοδιάστατο”. Τα στοιχεία σχεδιασμού είναι συνήθως διατεταγμένα διαδοχικά το ένα μετά το άλλο.
Το Web design 2.0 είναι “δισδιάστατο”. Υπάρχουν πλέγματα για την τοποθέτηση στοιχείων στα κελιά, κάτι που δίνει περισσότερη ελευθερία.
Το Web design 3.0 είναι η νέα διάσταση. Έχει την ελεύθερη τοποθέτηση στοιχείων, επικαλύψεων και στρώσεων, όπως στα εργαλεία γραφικού σχεδιασμού. Ανοίγει τις νέες προοπτικές για το Web Design. Και είναι η αρχή της νέας εποχής Web Design.

Η νέα διάσταση είναι σαν τούβλα LEGO εναντίον ψηφιδωτών.

Κατάργηση περιορισμών πίνακα
Όπως ειπώθηκε, το Web Design 3.0 απαιτεί την ελεύθερη τοποθέτηση και την κατάργηση των περιορισμών στο grid. Η μοναδική τοποθέτηση στοιχείων καθιστά το Web Design μοναδικό. Σε αντίθεση με σχέδια δύο, τριών και τεσσάρων στηλών που μοιάζουν πολύ μεταξύ τους.
Η ελεύθερη τοποθέτηση στοιχείων καθιστά το Web Design μοναδικό
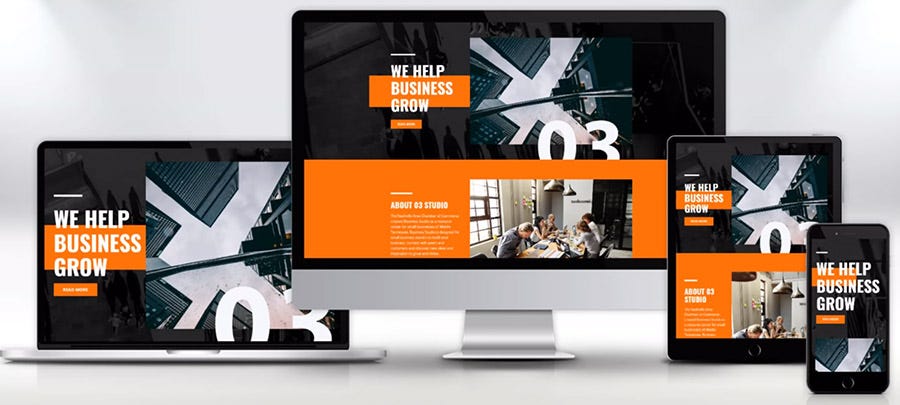
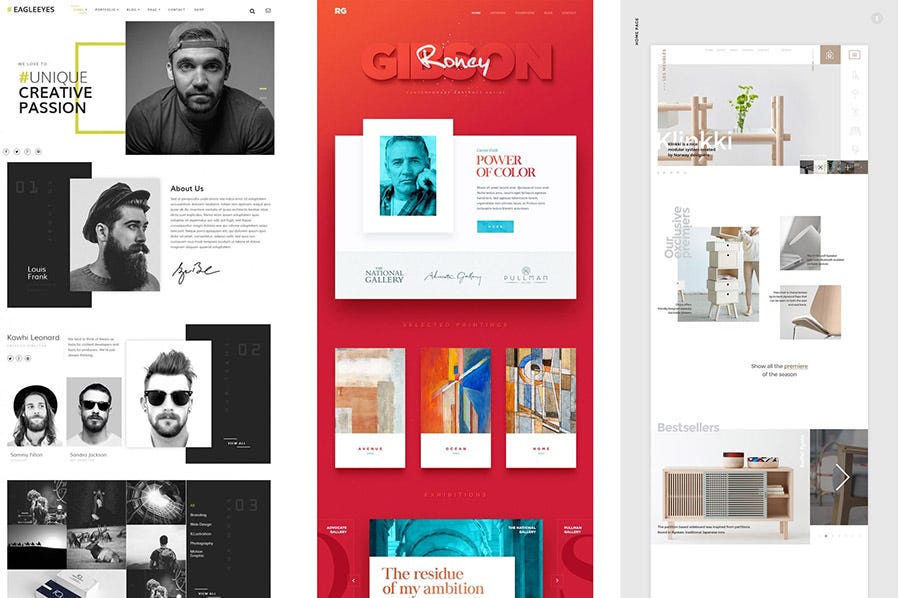
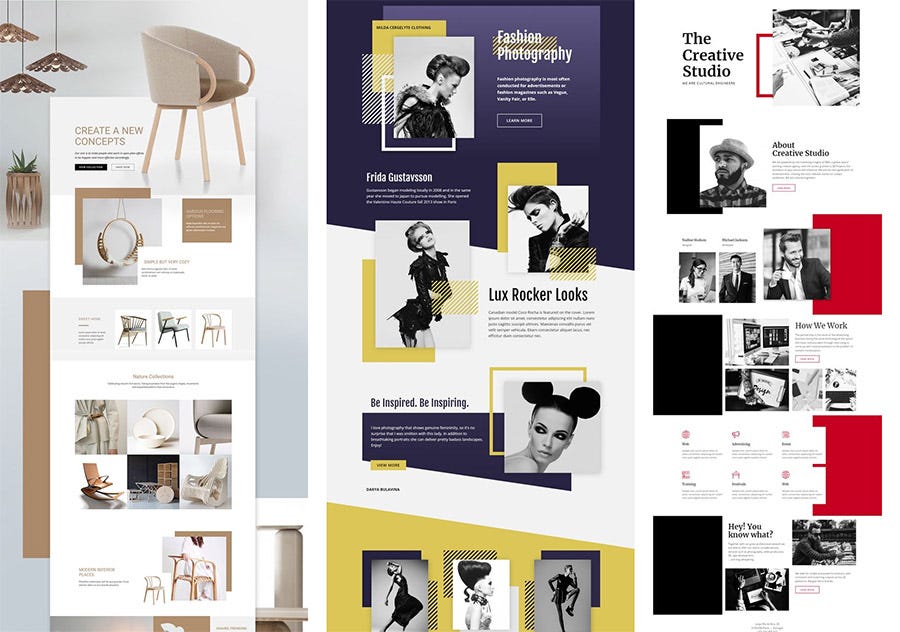
Στην παρακάτω εικόνα μπορείτε να δείτε την ελεύθερη τοποθέτηση στοιχείων στο Web Design 3.0. Η ελευθερία τοποθέτησης κάνει μεγάλη διαφορά για τους σχεδιαστές.

Στο Web Design 3.0:
- Μπορείτε να τοποθετήσετε τα στοιχεία ελεύθερα. Μπορείτε να αφήσετε κενό χώρο, εάν είναι απαραίτητο.
- Μπορείτε να αλλάξετε το μέγεθος των στοιχείων ελεύθερα.
- Μπορείτε να επικαλύψετε στοιχεία και κελιά πλέγματος.
- Βεβαίως, οι ιστοσελίδες σας θα πρέπει να είναι φιλικές προς κινητά.
Αυτά τα χαρακτηριστικά είναι στάνταρ για τα εργαλεία γραφικού σχεδιασμού
Η ελεύθερη τοποθέτηση και η επικάλυψη στοιχείων κερδίζουν σε δημοτικότητα σε όλους τους τύπους σχεδιασμού.

