Είναι δύσκολο να το συνειδητοποιήσουμε, αλλά το 2019 σημαίνει ότι μπαίνουμε στο τελευταίο κεφάλαιο της τρέχουσας δεκαετίας. Το διαδίκτυο επεκτείνεται διαρκώς και αλλάξει πολύ τα τελευταία δέκα χρόνια: έχουμε δει τη βασιλεία του κινητού, την εισαγωγή των AR, VR, AI, AMP και πολλά άλλα ακρωνύμια. Όσο συναρπαστικός είναι όλος αυτός ο νέος τεχνολογικός τρόπος, εκεί που πραγματικά βλέπουμε και αισθανόμαστε αλλαγές είναι στις τάσεις σχεδιασμού ιστοσελίδων.
Μέσα σε μερικά χρόνια, οι τάσεις του σχεδιασμού έχουν κατευθυνθεί προς την αχαλίνωτη δημιουργικότητα, εγκαταλείποντας grids και παραδοσιακές φωτογραφίες για χάρη των ζωηρών εικονογραφήσεων των τολμηρών σχεδίων των έντονων χρωμάτων και, ίσως το κυριότερο, των ασύμμετρων διατάξεων.
1. Σερίφηδες στην οθόνη
Όχι δεν αναφερόμαστε στην άγρια δύση αλλά στις γραμματοσειρές και την τυπογραφία των ιστοσελίδων.
Όλοι έχουμε ακούσει τον κανόνα ότι οι serifs γραμματοσειρές είναι για εκτύπωση και οι sans serifs είναι για χρήση σε οθόνες. Αλλά πως αλλιώς θα ήταν τάσεις σχεδιασμού αν όχι για να ταρακουνούν λίγο τα καθιερωμένα;
Ενώ η sans, με την καθαρή της ευκρίνεια, εξακολουθεί να είναι το go-to για μεγάλα συνεχόμενα κείμενα δικτυακού τόπου, όλο και περισσότερα brand στρέφονται προς τις bold serif γραμματοσειρές σε συγκεκριμένα σημεία των ιστοσελίδων τους, όπως κεφαλίδες και τα call to action σημεία τους. Υπάρχει ένας καλός λόγος για αυτό: οι serif γραμματοσειρές είχαν σχεδιαστεί να είναι διακοσμητικές, καθιστώντας τες τέλειες για να δώσουν έμφαση στο σημείο που εφαρμόζονται.
Και παρόλο που οι serifs συσχετίζονται συχνά με το παρελθόν, έχουν πολύ δυνατό χαρακτήρα και είναι πολύ πιο προσαρμόσιμες από ό, τι νομίζετε.

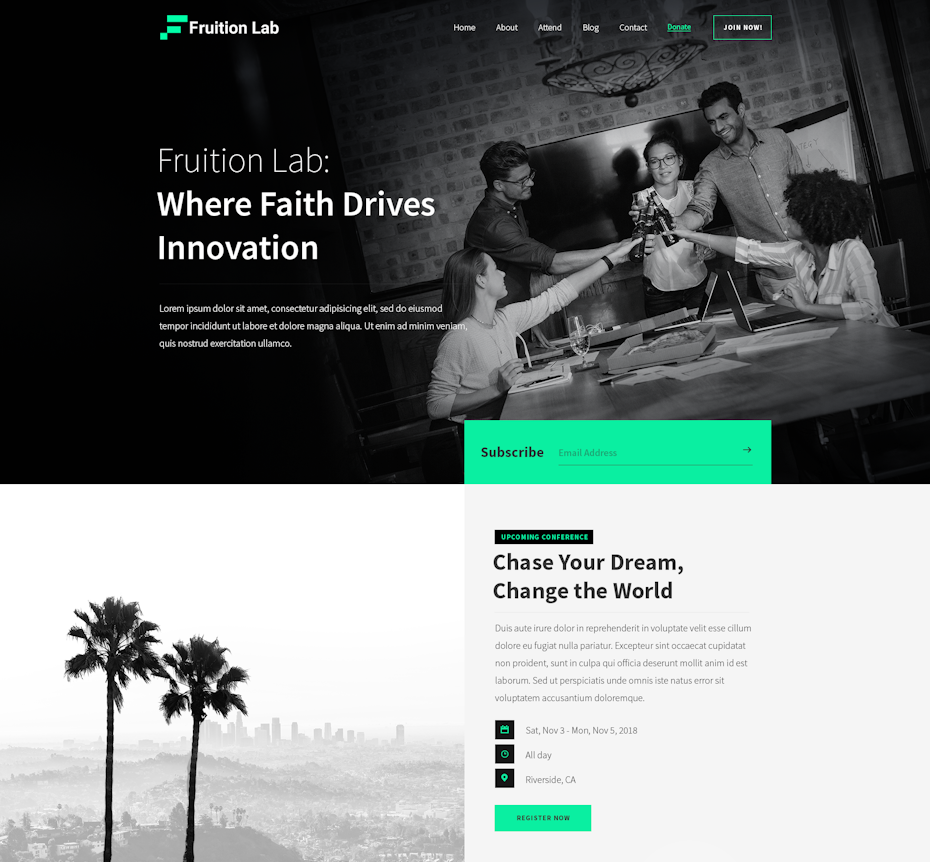
2. Black-and-white palettes
Το χρώμα είναι ένα από τα πιο σημαντικά στοιχεία μιας ιστοσελίδας. Καλλιεργεί μια διάθεση, ενοποιεί ένα brand και καθοδηγεί τους χρήστες μέσω ενός interface δημιουργώντας οπτικά ορόσημα. Ο τολμηρός ασπρόμαυρος σχεδιασμός στις ιστοσελίδες είναι πλέον το απόλυτο trend και ήρθε για να μείνει για καιρό.
Το χρώμα είναι κυριολεκτικά το πώς βλέπουμε τον κόσμο καθώς τα σωματίδια του φωτός απορροφώνται από τα αντικείμενα. Όταν λείπει το χρώμα, αρχίζουμε να βλέπουμε τον κόσμο διαφορετικά: οι υφές και τα σχήματα γίνονται σαφέστερα και ο κόσμος φαίνεται αισθητά πιο αργός.
Το λευκό από μόνο του είναι καθαρό και διατηρημένο, ενώ το μαύρο είναι πανίσχυρο. Ο σωστός συνδυασμός αυτών των 2 δημιουργεί εκπληκτικά αποτελέσματα.
Κατά ειρωνικό τρόπο, τα καλύτερα αποτελέσματα ασπρόμαυρων σχεδίων μπορούν να επιτευχθούν σε συνδυασμό με ελάχιστες ποσότητες χρώματος. Η προσθήκη ενός χρωματικού τόνου δεν θα διασπάσει μόνο τη απεραντοσύνη του μονόχρωμου, αλλά θα κάνει τα σημεία ενδιαφέροντος και τα call-to-action να πετάγονται στην κυριολεξία έξω από το σχέδιο!

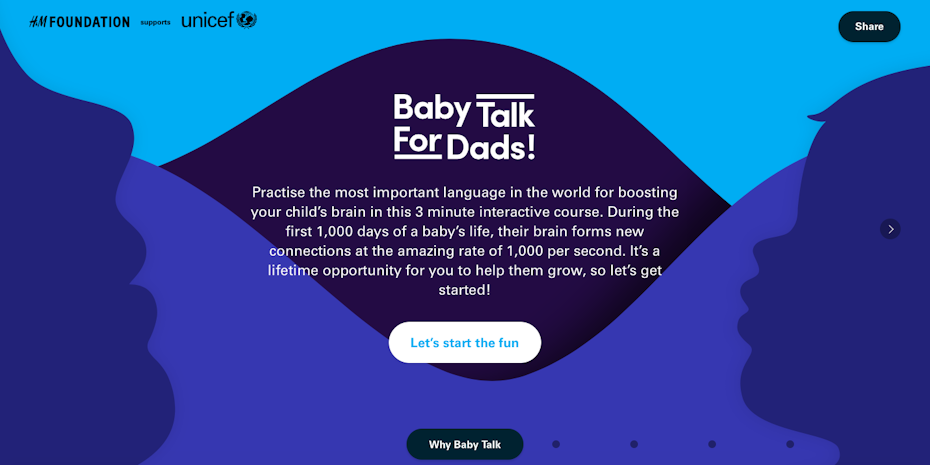
3. Natural, organic shapes
Παρόλο που οι ιστοσελίδες συνήθως δημιουργούνται για συστηματικά δίκτυα, οι σχεδιαστές στρέφονται προς τα φυσικά σχήματα και τις ομαλές γραμμές. Οι γεωμετρικές δομές όπως τετράγωνα, ορθογώνια και τρίγωνα με τις αιχμηρές γωνίες τους δημιουργούν μια αίσθηση σταθερότητας, αλλά οι τάσεις πλέον αφορούν περισσότερο την αίσθηση της προσβασιμότητας και της άνεσης.
Επειδή τα οργανικά σχήματα είναι φυσικώς ατελή και ασύμμετρα, μπορούν να δώσουν βάθος σε ένα σχέδιο ιστού που κάνει τα στοιχεία της σελίδας ξεχωρίζουν. Βασίζονται στη φύση (σκεφτείτε τις καμπύλες μορφές δένδρων και λόφων), αλλά τα ελεύθερα στοιχεία μπορούν να συλλάβουν τον αυθορμητισμό των ανθρωπογενών ατυχημάτων, όπως το πιτσιλίσματα (splash) των χρωμάτων. Ο στόχος εδώ είναι τα σχέδια web να έχουν ανθρώπινη αίσθηση και ζωντάνια μέσα από την ψευδαίσθηση της κίνησης.

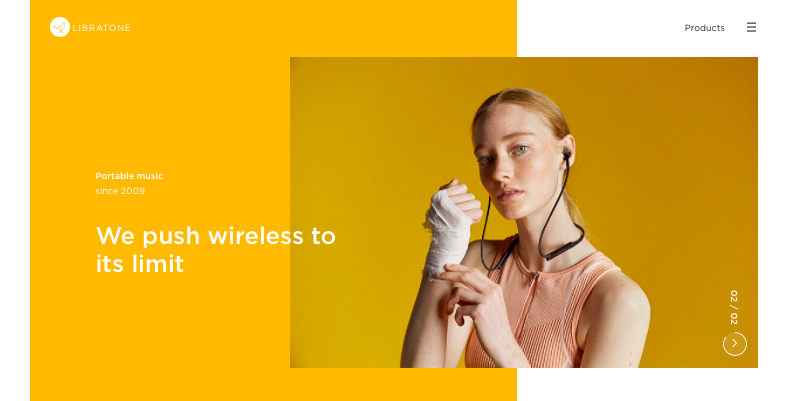
4. Μινιμαλισμός
Ίσως μια από τις πιο κλασικές και διαχρονικές τάσεις σχεδιασμού γενικότερα, ο μινιμαλισμός, είναι συχνά το go-to αισθητικό πρώτης επιλογής. Όσο λιγότερα στοιχεία και περιεχόμενο υπάρχουν σε έναν ιστότοπο, τόσο λιγότερο έχει το κοινό σας να σκεφτεί. Εάν ένας ιστότοπος έχει σχεδιαστεί με τον σωστό τρόπο, θα δείξει στον χρήστη ακριβώς αυτό που ψάχνει χωρίς περιττά στοιχεία.
Ο μινιμαλισμός θα συνεχίσει να κυριαρχεί στο ψηφιακό τοπίο για αρκετό καιρό ακόμη. Οι κινούμενες εικόνες και τα fade-in γραφικά που κάνουν την πλοήγηση πιο ελκυστική θα δώσουν στις ιστοσελίδες την ελευθερία να διαχωρίσουν το περιεχόμενό τους και να οδηγήσουν έτσι σε μεγαλύτερες whitespace περιοχές, αντίθετες και σαφείς τυπογραφίες χωρίς πάρα πολλά αποσπασματικά στοιχεία.

5. Thumb-friendly navigation
Με την περιήγηση στο κινητό να έχει ξεπεράσει το desktop προ καιρού, ο σχεδιασμός των ιστοσελίδων γενικότερα γίνεται όλο και πιο thumb-friendly. Μία από τις σημαντικότερες μελέτες στον τομέα αυτό ήταν αυτή του Josh Clark με το βιβλίο του Designing for Touch, στο οποίο διερευνά τον τρόπο με τον οποίο οι χρήστες κρατούν τα κινητά τους τηλέφωνα και πώς οι μετακινήσεις τους, ιδιαίτερα αυτές του αντίχειρα, πρέπει να υποβάλλονται σε επεξεργασία στη διαδικασία κατασκευής μιας ιστοσελίδας.

Επικοινωνήστε μαζί μας για να συζητήσουμε για το δικό σας project με βάση όλες τις σύγχρονες τάσεις στην κατασκευή ιστοσελίδων. Καλέστε μας στο 2441500500 να αναλύσουμε τις ανάγκες σας και να επιλέξουμε την καλύτερη δυνατή λύση.
