Βάζοντας τις εικόνες σε ορθή χρήση
Η προσθήκη εικόνων στο περιεχόμενό σας είναι πολύ σημαντική, γιατί βοηθά να διατηρήσετε το περιεχόμενό σας ενδιαφέρον, να διατηρήσετε την προσοχή του επσικέπτη σας και να βελτιώσετε το SEO σας.
Ωστόσο, οι εικόνες χρειάζονται περισσότερο χρόνο για να φορτώσουν και να καταλάβουν περισσότερο εύρος ζώνης στον ιστότοπο και αυτό καθιστά απαραίτητο να είστε βέβαιοι ότι οποιαδήποτε εικόνα τοποθετείτε με το περιεχόμενό σας έχει σκοπό να προβληθεί σωστά και γρήγορα.
Όταν εισάγεται μια σχετική εικόνα (χρησιμοποιώντας τον κατάλληλο τίτλο εγγράφου εικόνας και το όνομα alt), ο ιστότοπός σας μπορεί να λάβει σημαντική αύξηση των αξιολογήσεων για τη λέξη-κλειδί για την οποία η εικόνα έχει βελτιστοποιηθεί.
Είναι επομένως ζωτικής σημασίας να επιλέξετε προσεκτικά τις εικόνες της ιστοσελίδας σας.
Ακολουθούν μερικές άλλες συμβουλές για την καλή χρήση των φωτογραφιών σας στον ιστότοπό σας:
- Μην βάζετε μια εικόνα που δεν έχει καμία σχέση με τις δημοσιεύσεις ή τις διαφημίσεις σας.
- Χρησιμοποιήστε τη σωστή μορφή για κάθε εικόνα. Μάθετε πότε να χρησιμοποιήσετε εικόνες JPEG, πότε τα PNG είναι πιο κατάλληλα και πότε τα SVG είναι η καλύτερη επιλογή σας. Αυτό θα σας εξοικονομήσει πολύ χρόνο και θα σας βοηθήσει να αποκομίσετε τα μεγαλύτερα οφέλη από τις μεταφορτώσεις σας.
- Δώστε στην εικόνα σας μια περιγραφική λεζάντα στο όνομα του αρχείου της. Μετονομάστε την. Οι εικόνες που ονομάζονται με τυχαία γράμματα και αριθμούς δεν θα σας βοηθήσουν να αυξήσετε την κατάταξη του ιστότοπου στο Google.
- Οι ετικέτες Alt καθιστούν τη δουλειά ευκολότερη για τις μηχανές αναζήτησης που δεν μπορούν να διαβάσουν εικονοστοιχεία αλλά κατανοούν καλύτερα τη “γλώσσα ετικέτας Alt”.
- Τα κείμενα Alt πρέπει να είναι σύντομα, σαφή και να περιέχουν σχετικές λέξεις-κλειδιά για βέλτιστα οφέλη.
Σωστή μορφή εικόνας
Η επιλογή της σωστής μορφής για τις εικόνες σας είναι πολύ σημαντική. Μπορεί να κάνει τη διαφορά μεταξύ μιας σελίδας μεγέθους 6MB και μιας σελίδας 0,3MB.
Η νεότερη μορφή WebP θα ήταν η βέλτιστη στις περισσότερες περιπτώσεις, ωστόσο η υποστήριξη δεν είναι ακόμη καθολική και παρουσιάζει αρκετά προβλήματα.
Καλύτερα να χρησιμοποιήσετε τις πιο γνωστές μορφές, όπως JPEG και PNG.
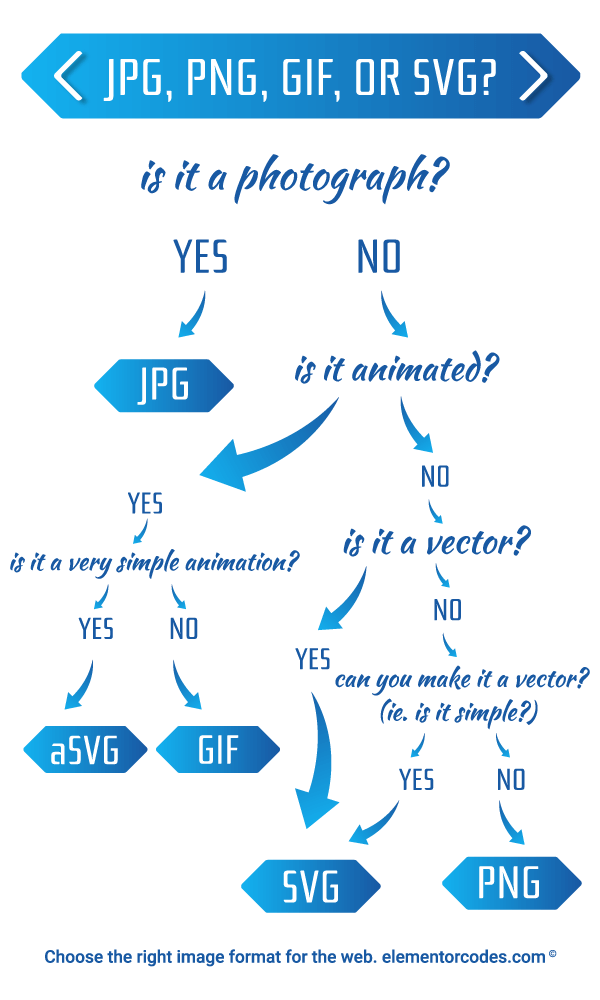
Αυτό το διάγραμμα ροής θα σας βοηθήσει να επιλέξετε ποια μορφή θα χρησιμοποιήσετε.

JPEG
Το JPEG συνήθως επισημαίνεται ως “lossy” επειδή οι ασήμαντες λεπτομέρειες εξαλείφονται κατά τη διαδικασία συμπίεσης.
Τα JPEG αρχεία είναι ταγμένα για να εξαλείψουν λεπτομέρειες που θεωρούνται άσχετες και δεν είναι πιθανό να τραβήξουν την προσοχή για να κάνουν τις εικόνες μικρότερες.
Είναι απαραίτητο να γνωρίζετε ότι η αποθήκευση μιας εικόνας σε μορφή “lossy” μειώνει την ποιότητα της εικόνας και η ποιότητα επιδεινώνεται συνεχώς όταν αποθηκεύετε μια εικόνα επανειλημμένα σε αυτήν τη μορφή.
Το JPEG ταιριάζει καλύτερα σε:
- Φωτογραφίες
- Εικόνες με υψηλά επίπεδα συμπίεσης.
- Εικόνες με πολλά χρώματα.
Πλεονεκτήματα
- Μπορείτε πάντα να απαλλαγείτε από ασήμαντες λεπτομέρειες στις φωτογραφίες σας.
- Σας επιτρέπει να εργαστείτε με πολλά χρώματα.
Μειονεκτήματα
- Τα λογότυπα και τα σχέδια γραμμών δεν εμφανίζονται καλά σε μορφή JPEG. Έχουν ασαφή εμφάνιση και καταλήγουν σε μεγαλύτερο μέγεθος.
- Οι εικόνες με πολύ λίγα χρωματικά δεδομένα επίσης δεν φαίνονται καλά σε JPEG.
Λάβετε υπόψη ότι ενδέχεται να υπάρξουν μείωση στην ποιότητα της εικόνας κατά τη συμπίεση των εικόνων σε JPEG, ακόμη και όταν εμπλέκονται πολλά χρώματα, αλλά αυτή η μορφή εξακολουθεί να παρέχει βέλτιστα αποτελέσματα με πολύ χρήσιμες εικόνες.
PNG
Τα PNG αναφέρονται γενικά ως “lossless” λόγω του γεγονότος ότι τα μεγέθη της εικόνας μειώνονται χωρίς να εξαλειφθούν λεπτομέρειες κατά τη διαδικασία συμπίεσης της εικόνας.
Αυτό μερικές φορές τους καθιστά μια προτιμώμενη επιλογή σε σύγκριση με τη μορφή JPEG.
Τα PNG ταιριάζουν καλύτερα για:
- Γραφικά με διαφανή backgrounds
- Μικρότερες φωτογραφίες με λεζάντες
- Εικονίδια και γραφικά που περιλαμβάνουν εικόνες ράστερ
- Στιγμιότυπα οθόνης
- Εικόνες με ελάχιστα χρωματικά δεδομένα
- Εικόνες με πολύ γρήγορες μεταβάσεις από το ένα χρώμα στο άλλο και με αιχμηρά χρώματα που πρέπει να διατηρηθούν
Πλεονεκτήματα
- Διατηρεί έντονα χρώματα στις εικόνες
- Μπορείτε να χρησιμοποιήσετε διαφάνειες (φωτογραφίες που δεν έχουν background
Μειονεκτήματα
- Οι φωτογραφίες με λεζάντες αποθηκευμένες σε PNG τείνουν να είναι μεγαλύτερες σε μέγεθος από αυτές σε μορφή JPEG.
- Όταν χρησιμοποιείτε PNG για εικόνες με πολλά χρώματα, καταλήγετε σε μεγαλύτερα μεγέθη αρχείων.
Το PNG-8; μια χωρίς απώλειες, ευρετηριασμένη έκδοση του PNG, έχει αποδειχθεί ότι χρησιμοποιείται πιο αποτελεσματικά στη θέση των GIF, αλλά έχει τα δικά της πλεονεκτήματα και μειονεκτήματα:
Πλεονέκτημα
- Υποστηρίζει Alpha Transparency
- Εξαιρετικά μικρό μέγεθος αρχείου. Είναι η μορφή που χρησιμοποιεί το tinypng.com για να έχει τόσο εκπληκτικά αποτελέσματα.
Μειονεκτήματα
- Η υποστήριξη κινουμένων σχεδίων φαίνεται να λειτουργεί μόνο με το πρόγραμμα περιήγησης Firefox και δεν υποστηρίζεται σε άλλους
- Ακριβώς όπως το GIF, η χωρητικότητά του για χρώματα είναι 256 χρώματα.
Το PNG-24, μια άμεση έκδοση χωρίς απώλειες, συγχωνεύει αβίαστα την κωδικοποίηση χωρίς απώλειες με άμεσο χρώμα (πολλά από αυτά!) Όπως και η μορφή JPEG.
Πλεονεκτήματα
- Υποστηρίζει επίσης τη διαφάνεια Alpha
- Χιλιάδες χρώματα μπορούν να συμπιεστούν
Μειονεκτήματα
- Το μέγεθος του αρχείου κατά τη συμπίεση θα εξακολουθούσε να είναι μεγαλύτερο από άλλες μορφές.
- Πολύ λίγη αναβάθμιση ορατότητας στο αντίστοιχο JPEG.
Τις περισσότερες φορές, το PNG-8 είναι αυτό που θέλετε στον ιστότοπό σας.
SVG
Το SVG (Scalable Vector Graphics) είναι μια επεκτάσιμη μορφή διανυσματικής εικόνας με βάση τη γλώσσα σήμανσης για δισδιάστατα γραφικά με υποστήριξη για διαδραστικότητα και κινούμενα σχέδια και προτιμάται περισσότερο από τα JPEG και PNG λόγω της ταχείας φόρτωσης της και του πολύ μικρού μεγέθους της.
Το SVG ξεχωρίζει ως διανυσματικό αρχείο, σε αντίθεση με τα άλλα που είναι raster.
Τα SVG αποτελούνται από γραμμές και καμπύλες αντί για pixels.
Τα SVG δημιουργούνται μέσω μιας διαδικασίας παρουσίασης σχημάτων μαθηματικά χρησιμοποιώντας μερικές γραμμές κειμένου.
Το SVG ταιριάζει καλύτερα για:
- Εικονίδια
- Λογότυπα
- Εικόνες με γεωμετρικά σχήματα.
Πλεονεκτήματα
- Διατηρεί τέλεια την ευκρίνεια μιας εικόνας, ανεξάρτητα από το μέγεθος της οθόνης
- Υποστηρίζει κινούμενα σχέδια και διαφάνεια
- In-line SVGs εξοικονομούν επιπλέον αιτήματα στον server
- Υποστηρίζει τεχνικό χρωματισμό
- Οι τιμές μπορούν να επεξεργαστούν εν κινήσει γιατί γράφονται σε XML
- Εξαιρετικά μικρά μεγέθη αρχείων
Μειονεκτήματα
- Πολύ περίπλοκα SVG μπορεί να είναι μεγαλύτερα από τα αντίστοιχα του PNG
- Μόνο στοιχεία που δεν βασίζονται σε εικονοστοιχεία (φωτογραφίες), όπως λογότυπα, απλά εικονίδια και σχήματα που μπορούν να υπάρχουν ως SVGs
- Μπορεί να απαιτήσει κάποια τεχνογνωσία για να τις επεξεργαστείτε και να τους λειτουργήσει σωστά
GIF
Τα GIF ταιριάζουν καλύτερα για:
- Κινούμενες εικόνες (όπως ένα απόσπασμα βίντεο)
Πλεονέκτημα
- Είναι η μόνη μορφή εικόνας που υποστηρίζει τέτοιες κινούμενες εικόνες (σε όλα τα προγράμματα περιήγησης)
Μειονεκτήματα
- Υποστηρίζει μόνο έως 256 διαφορετικά χρώματα, επειδή αποθηκεύει μόνο ευρετηριασμένες παλέτες
- Δεν δίνει καλά αποτελέσματα σε σύγκριση με τις άλλες μορφές εικόνας (για στατικές εικόνες)